General Information
Thank you for purchasing our theme! We are happy that you are one of our customers and we do our best to provide high quality themes and appropriate technical support assistance.
MicroOffice - Responsive Bootstrap 3 Admin Dashboard Template by ThemeREX is a powerful platform for your project web app built using Bootstrap 3 with LESS. It offers ready designs, multiple pages, management tools, forms, widgets, layout templates, color schemes, user interfaces, graphs, extended search forms, etc. with working animation effects.
Technical Support
Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save lots of your time and help you to avoid questions with obvious answers.
IMPORTANT!
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Download" page and click on the theme download link.
Please check this link for more information on this matter.

Please note that as authors of this theme (template) we do provide support only for the theme-related (template related) features and for the issues related strictly to this theme (template). We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues it may arise.
A lot of the questions that are posted in the forum have been posted many times before, and get the same answers each time. Before submitting a new ticket, please try searching the forum for an answer. The forum has its own inner search and also has been indexed by Google, so if you can not find your answer with a forum search, it is worth typing it into Google too.
If you have any questions that are beyond the scope of this help file, feel free to post it on our support forum at https://themerex.ticksy.com/. We are open from 10am to 7pm (CET), from Monday till Friday. We do our best to respond as soon as possible (within 24 – 48 hours, usually faster).
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy. Nevertheless, if you in need of such service you can refer your request to our partners at MockingBird Customization Studio. They provide all kinds of services from template/theme installation to deep coding customizations.
All you need to do is follow this link http://support.mockingbird-studio.com/ and submit a ticket with detailed explanations of what needs to be done or contact them by e-mail mcbcustomstudio@gmail.com.
IMPORTANT! Please be aware that we do not include theme related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://themerex.ticksy.com/.
IMPORTANT! Please also be advised that all clipart images included in this theme (template) are the copyrighted to their respective owners and are not available for download with this theme (template). Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Getting Started
File structure
As soon as you extract the downloaded archive, you will see the following folders:
- Assets/: contains core source files of the admin theme.
- allcp/: includes custom forms plugin, its css, js and less files.
- fonts/: contains the copies of the fonts used in the theme. All of the stylesheets in this folder have been combined and placed into theme css file. These stylesheets have been placed here for reference only.
- Animatedsvgicons
- Font Awesome library
- Fontello Custom
- Glyphicons Halflings library
- Icomoon
- Iconsweets
- Octicons
- Open Sans
- Stateface
- ThemeREX
- Zocial
- img/: the images used throughout the theme. Images from subfolder plugins/ should not be removed.
- js/: the theme javascript files.
- skin/: contains Less files.
- templates/: includes email templates and their source files.
- HTML files of the theme. Their structure and functionality will be described in the next sections.
The Bootstrap version can be seen in bootstrap.min.js file at root.../assets/js/utility/ directory.
Layout Templates
This section covers basic layout components: markup, classes and tags used in the theme for main skin elements.Topbar
-
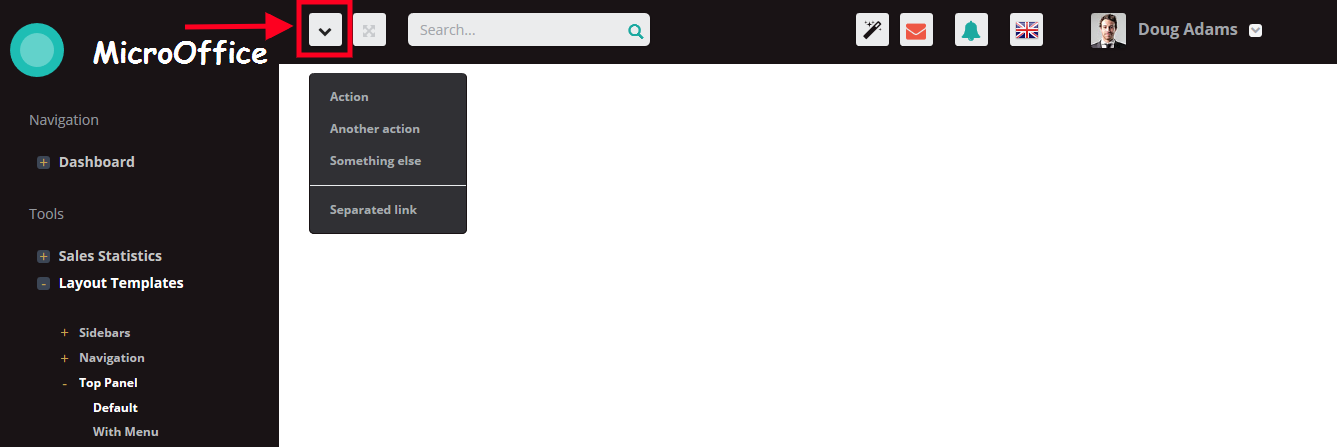
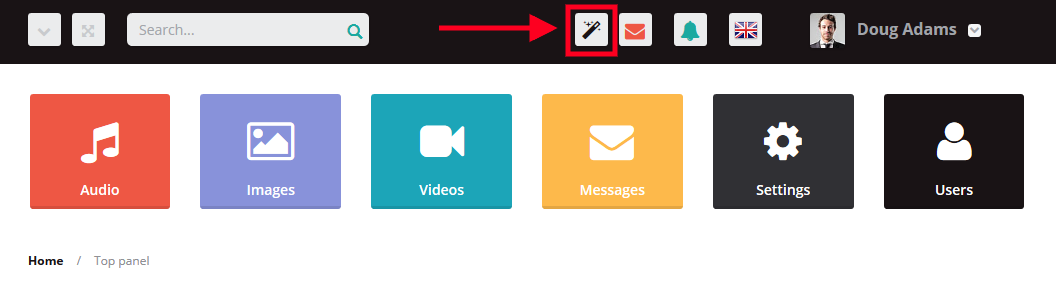
Default top navigation bar /top-panel.html/ includes the following elements with working jQuery:
- Dropdown menu
- Search field which requires additional scripts if you want to have it working.
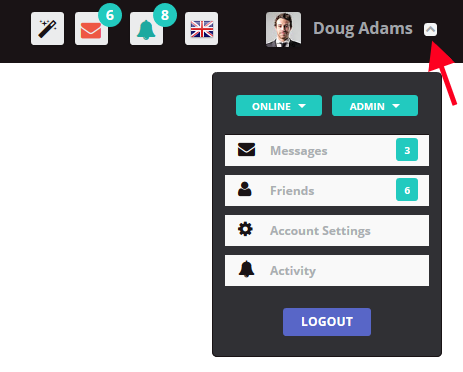
- Icon to expand additional dropmenu panel:
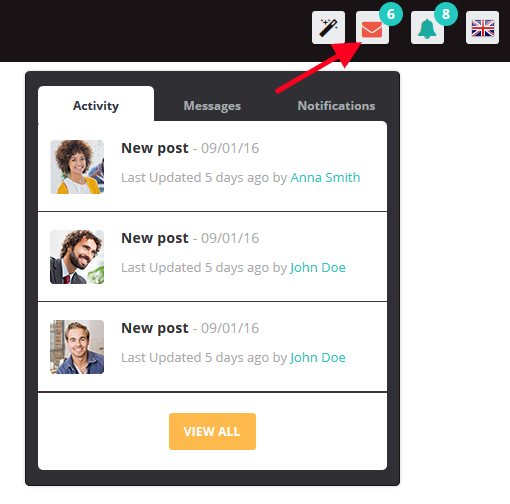
- Icon to expand the panel with last activities/messages/notifications:
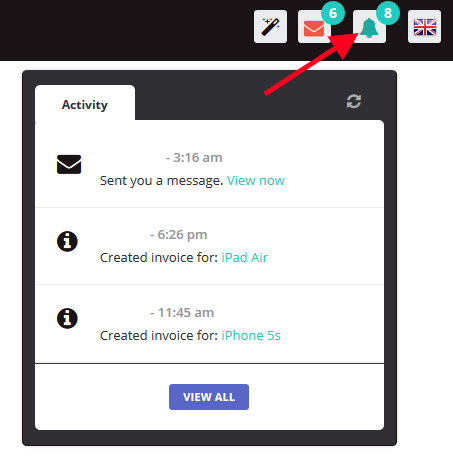
- Icon to expand a scrollable activity reports panel:
- Language selector
- User login panel





-
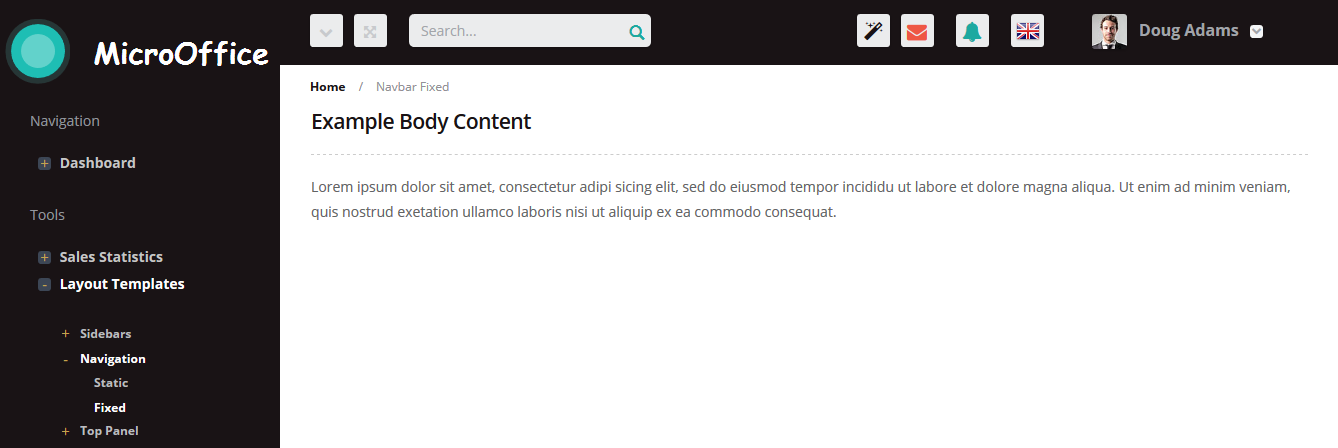
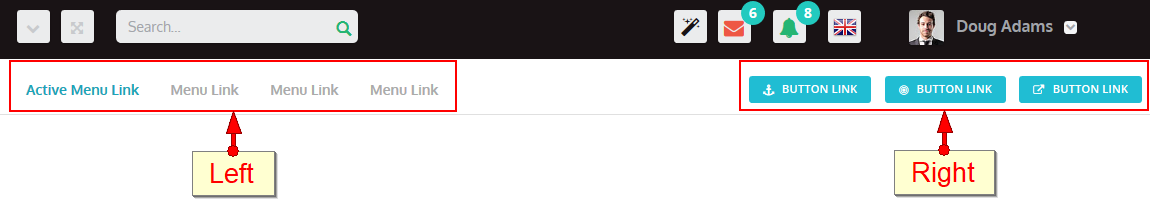
With menu /top-panel-menu.html/: this top navigation bar includes left and right menu bars, in addition:

Content Body
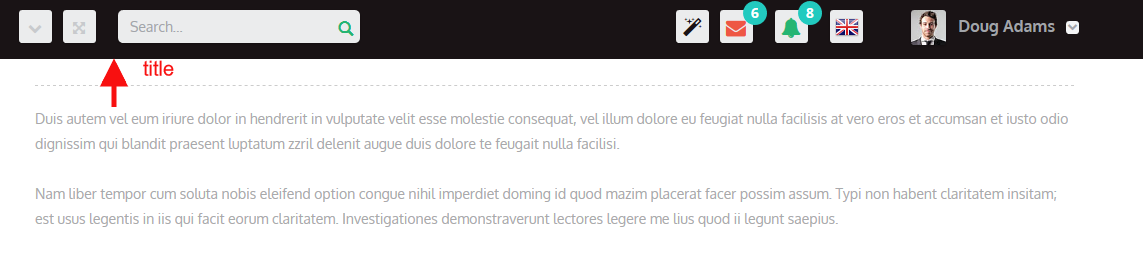
- Blank /content-blank.html/: the title goes under the header when scrolling. .blank-page is added to the body tag.
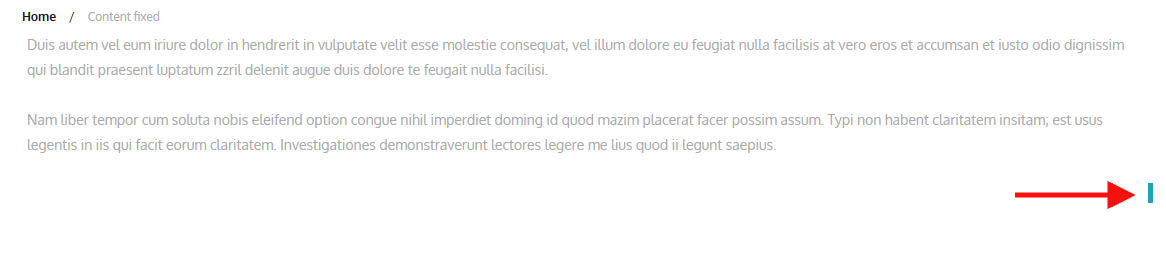
- Fixed /content-fixed.html/: the content chute is scrolled on the page, while the header and left sidebar stay fixed.
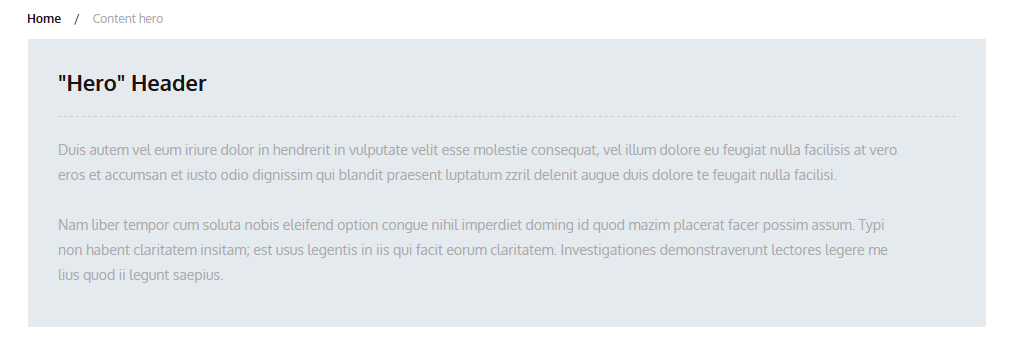
- Hero Content /content-hero.html/: page heading has an another style. Its content is wrapped in .page-heading.



Content Chutes
Using .chute, several content blocks of different positioning and state can be created on the page:

- Left Static /chute-left.html/
- Left Fixed /chute-left-fixed.html/: In order to have the chute fixed on the page, when the page is scrolled, you should wrap its content in .scroller-bar:
- Right Static /chute-right.html/
- Right Fixed /chute-right-fixed.html/
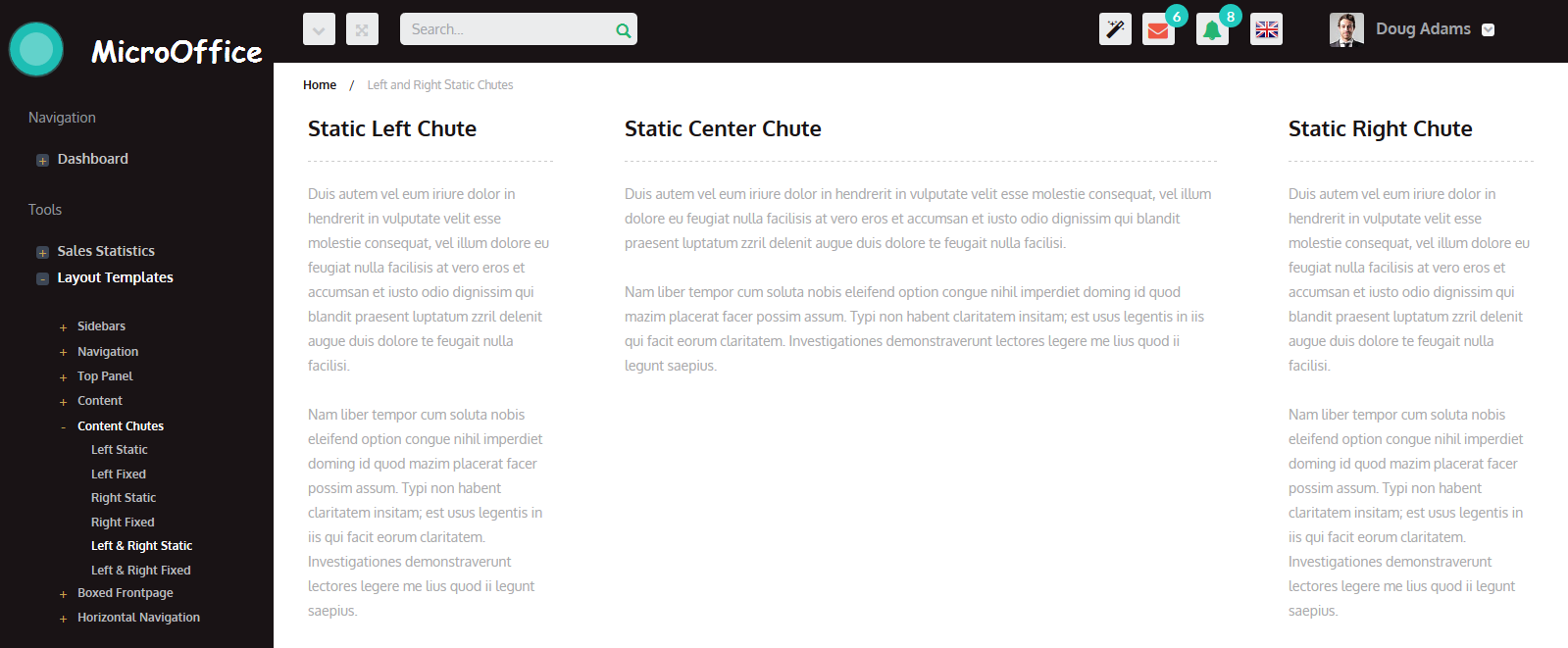
- Left and Right Static /chute-both.html/: In this case three chutes are added to the page: left, center, and right.
- Left and Right Fixed /chute-both-fixed.html/. This page layout is created using the above-mentioned classes, in addition .scroller-bar is added to fixed chutes.
Boxed Frontpage
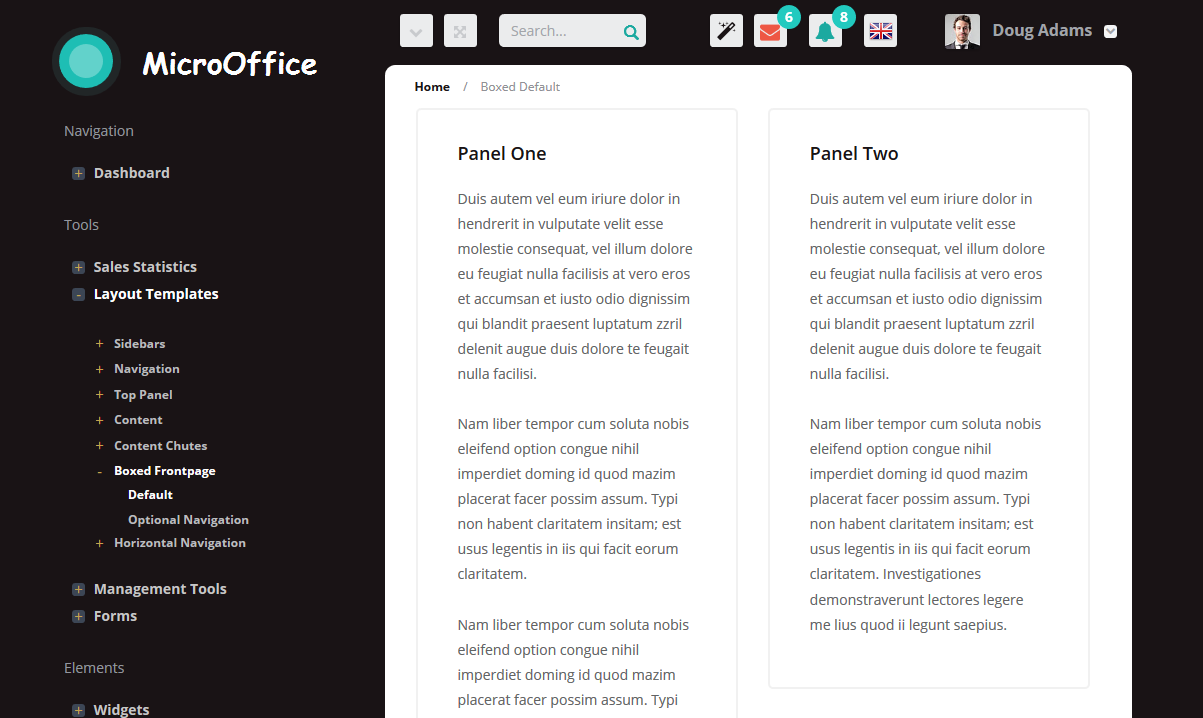
- Default /boxed-default.html/: the layout with boxed body style, the background color is seen on its both sides. It is set using .boxed-layout added to the body tag:
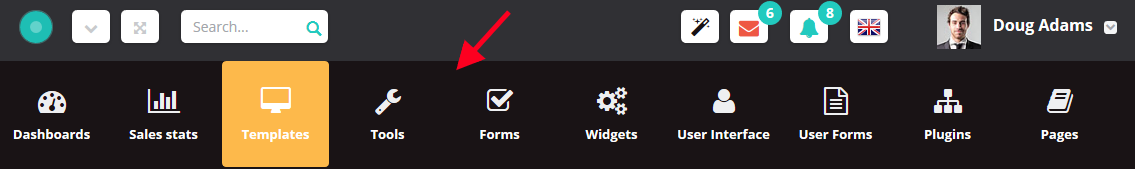
- Optional Navigation /horizontal-navigation-boxed.html/: this layout template has top horizontal navigation created with .sb-top added to the body tag:


Management Tools
The theme includes multiple tools which can be used for your project web app allowing you to change a panel title, position, view, etc. You can edit, sort, filter, remove panels - and all these changes are saved via local storage after refreshing.
Panels
Please check management-tools-panels.html file to see the examples of panel types. By default, .panel is used to create different types of content blocks with border and padding for user interface:
- Editable title: this kind of panel has edit/save options allowing the user to edit the title and save it.
- Scrollable panel: the panel with a scrollbar of fixed height.
- Fullscreen panel: the user can expand the panel to the fullscreen mode.
- Minimizable panel: can be minimixed and opened again using panel controls.
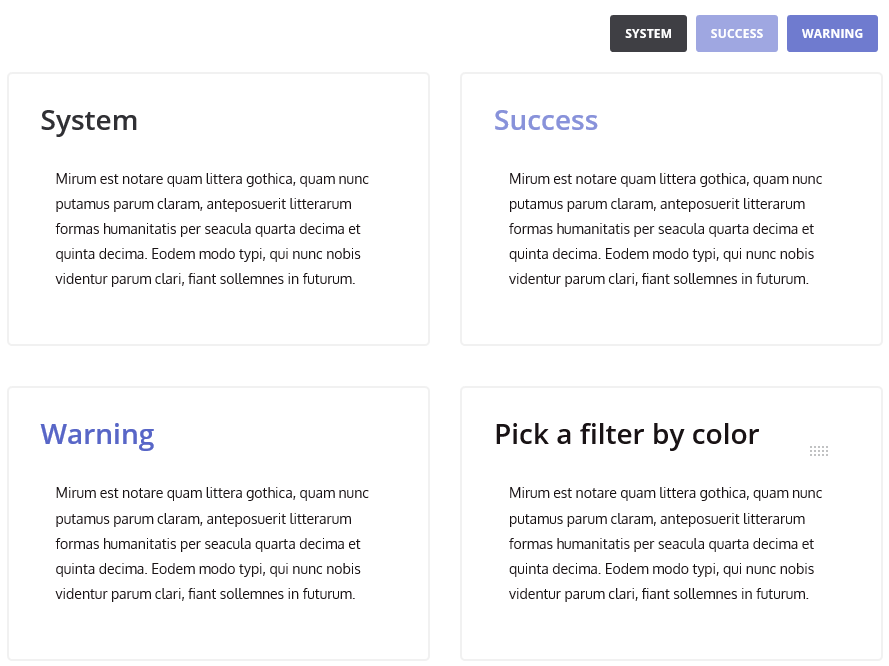
- Filter panel: creates the block of elements that can be filtered.
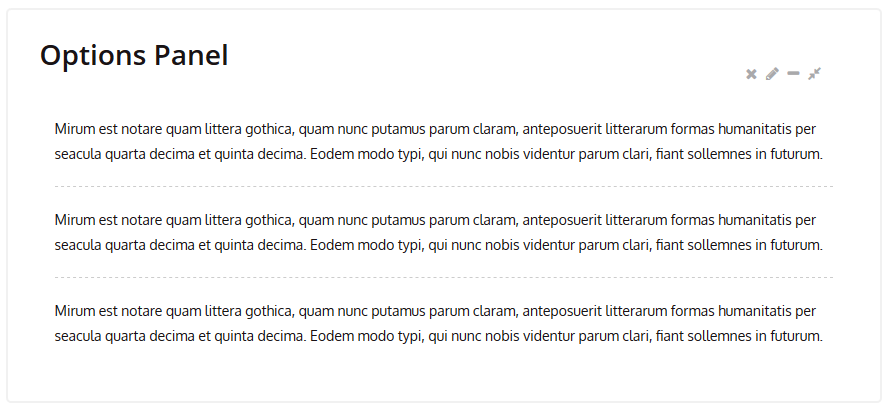
- Options panel: has a set of all controls mentioned in previous panel types: delete option (with popup message "Are you sure?"), edit, save, and fullscreen buttons.
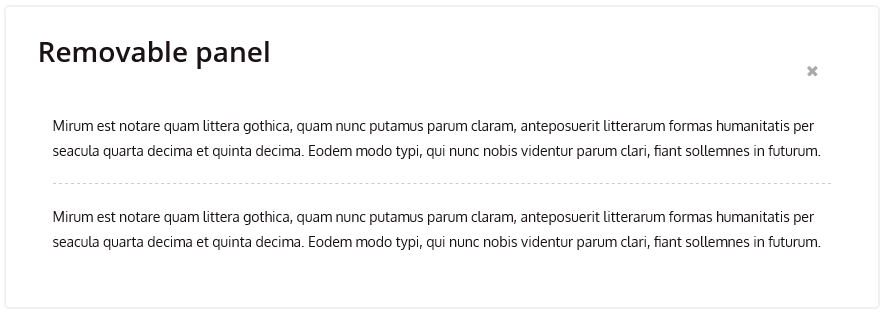
- Removable panel: the panel which can be removed from the website.
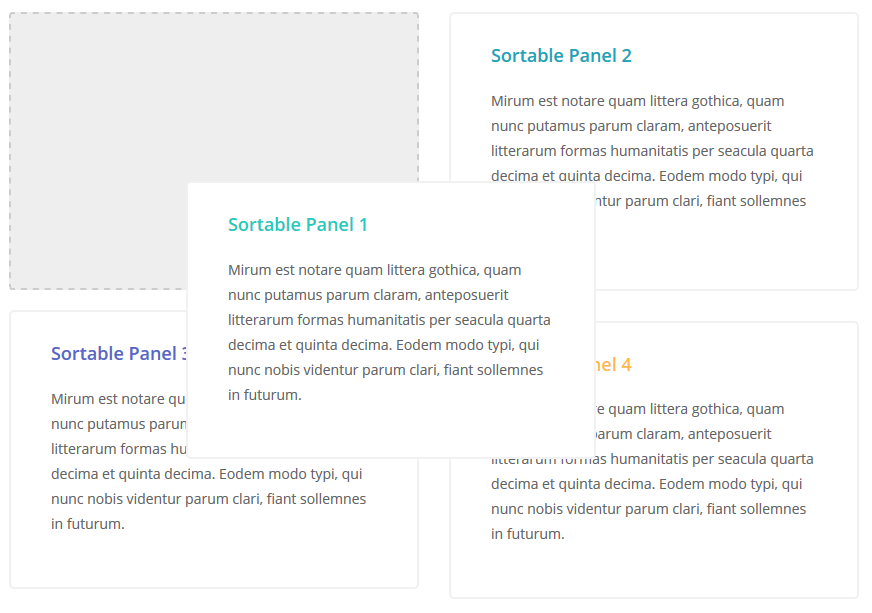
- Sortable panels: you can drag the panel to the needed position.








Modals
Each modal is wrapped in .holder-style. When the modal is selected, it automatically becomes .holder-active.
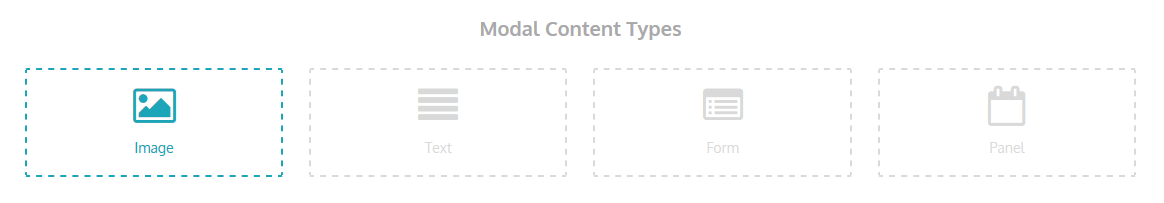
There are different Modal Content Types included in the theme. Icons from FontAwesome library are added with .fa:

- Image: .fa-picture-o
- Text: .fa-align-justify
- Form: .fa-list-alt
- Panel: .fa-calendar-o
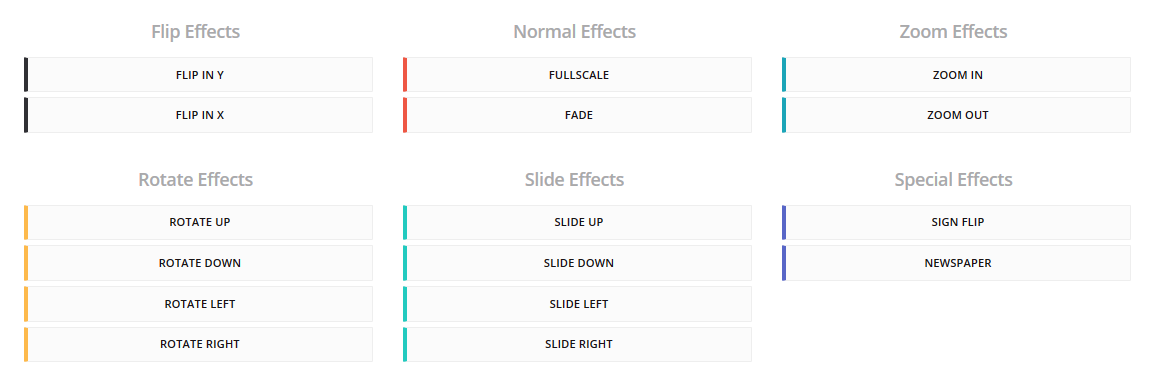
The page also illustrates what animation effects can be added to any element, it is achieved adding "data-effect" attribute to each button tag, for example:

The name of class name for each animation effect can be found in management-tools-modals.html file.
Dock
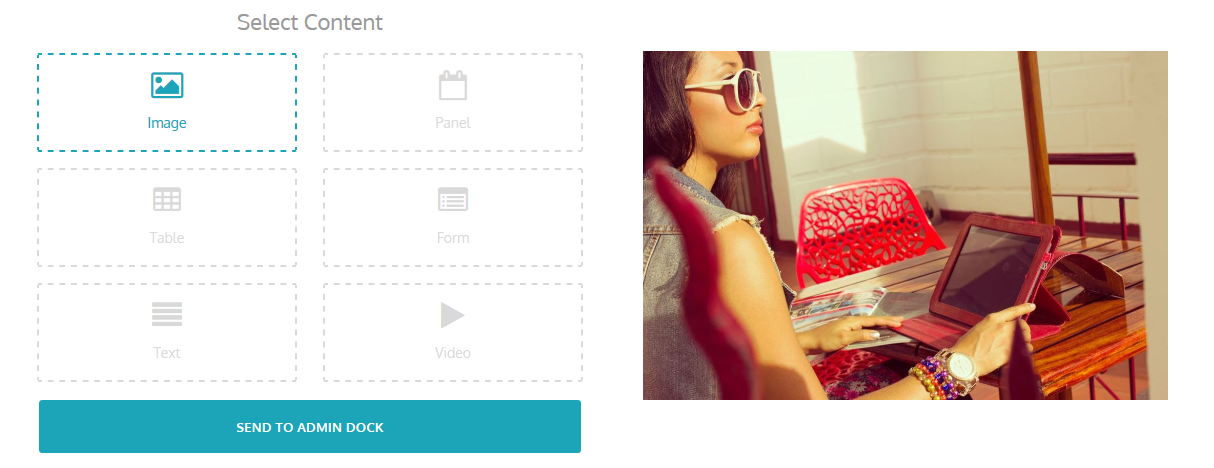
Management-tools-dock.html file shows that any type of content/media can be sent to AdminDock. Each item is wrapped in .holder-style and has a link to "dock-content" id:

Dock-content HTML looks like this:
Forms
The theme allows you to create catchy forms very quickly using various classes and attributes depending on the look and functionality you need.
All the necessary code and form-related .html files can be found in the theme's root folder under user-forms- related file names.
Standard Inputs
Forms allow you to gather the needed information about website visitors. Below are the basic rules you should follow to create a user form. Please refer to user-forms-standart-inputs.html file.

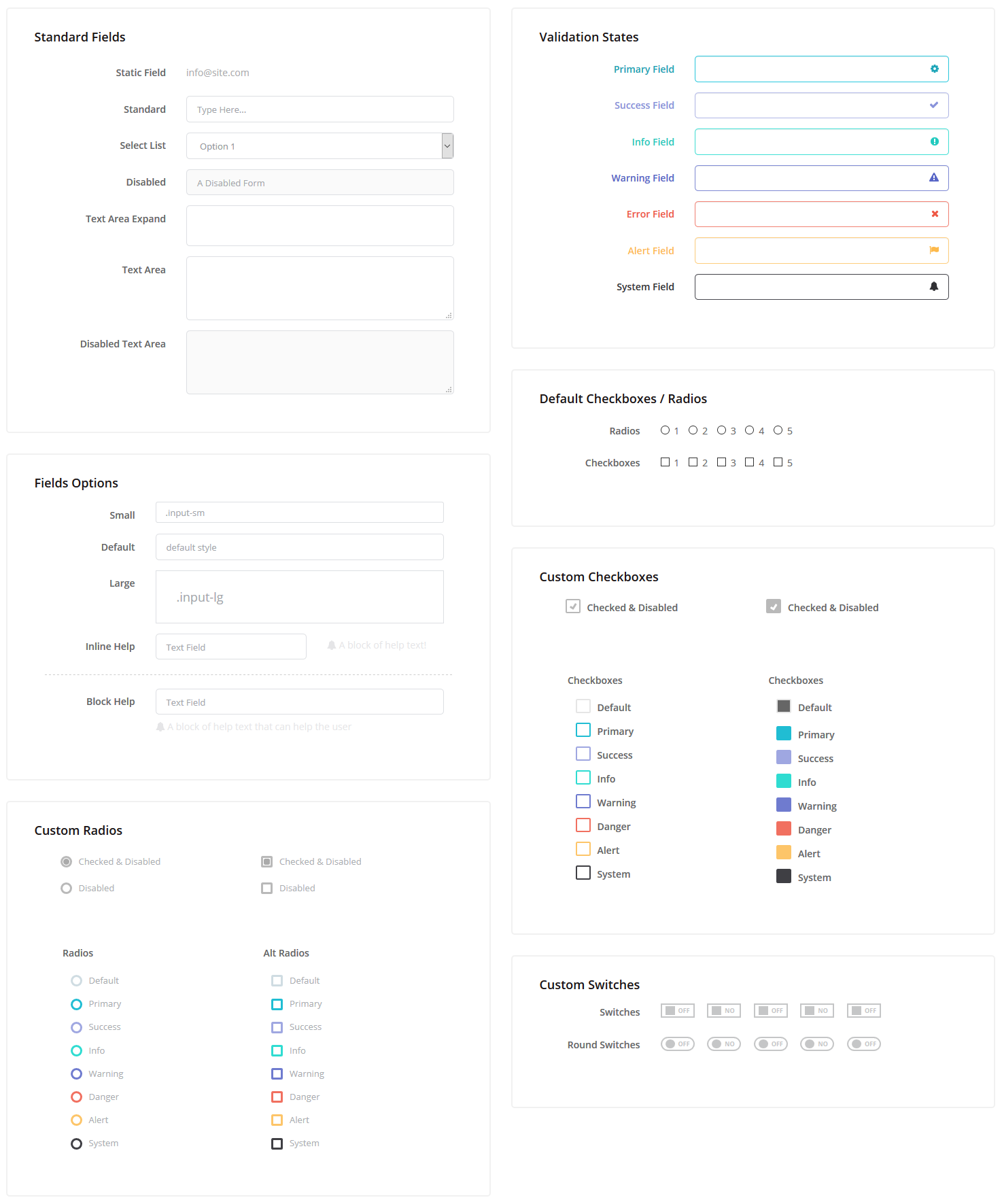
- Text input is wrapped in label with utility class .field. Text-based input fields includes support for all HTML5 types: "text", "password", "datetime", "datetime-local", "date", "month", "time", "week", "number", "email", "url", "search", "tel", and "color".
- Disabled input field: you can add attribute "disabled" to have inactive fields and the corresponding style:
- Use Bootstrap predefined grid classes to align labels and groups of form controls in a horizontal layout by adding .form-horizontal to the form. Doing so changes .form-groups to behave as grid rows, so no need for .row.
- Fields with icons are created using .prepend-icon for left icon alignment and .append-icon - for right icon alignment:
- Select menus are created using select, each item is wrapped in option, .arrow class allows to add the arrow to expand options:

![]()

Please check the forms-elements.html file for more information about form elements.
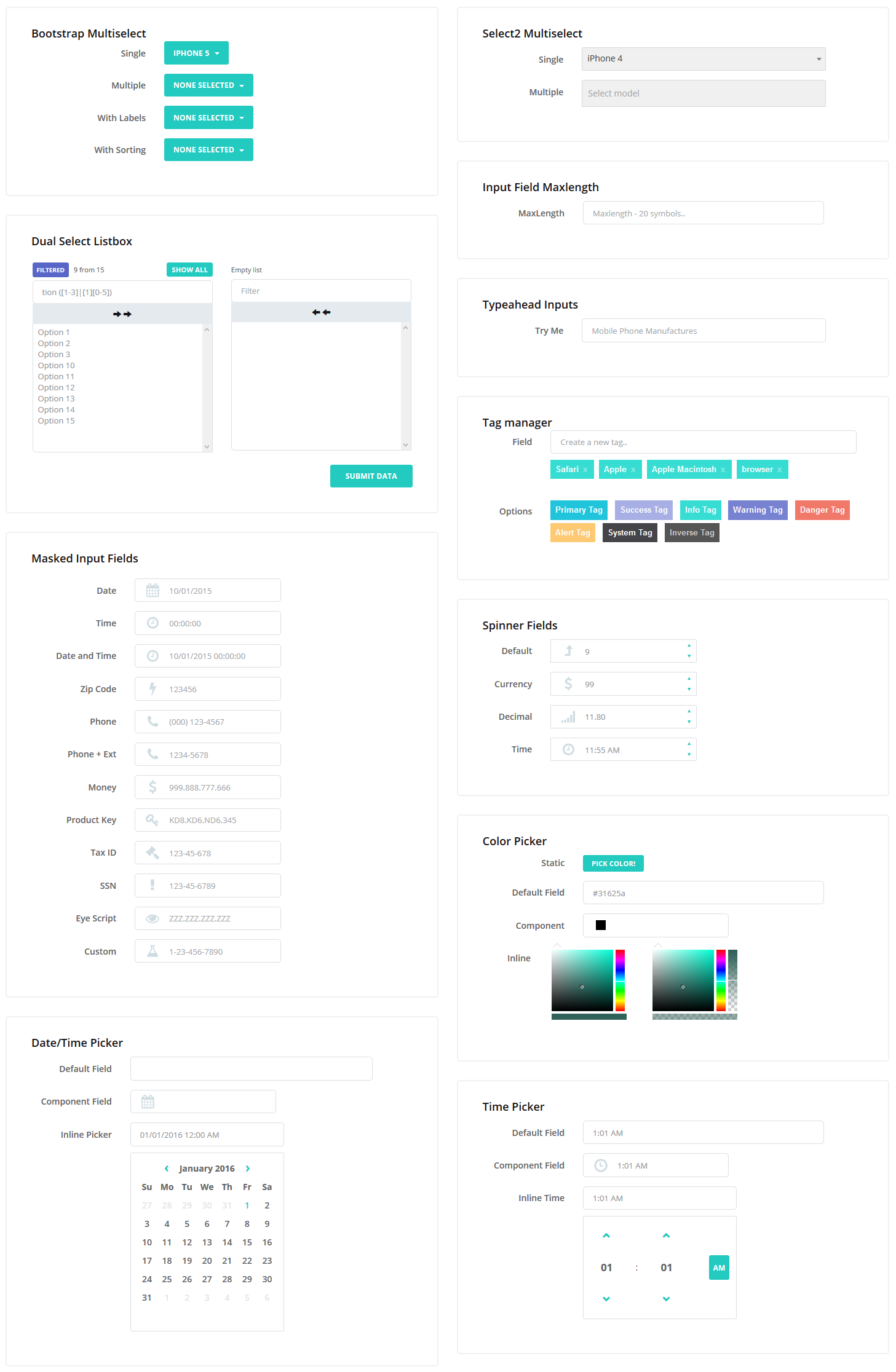
Additional Inputs
The user-forms-additional-inputs.html file is responsible for the additional inputs functionality.

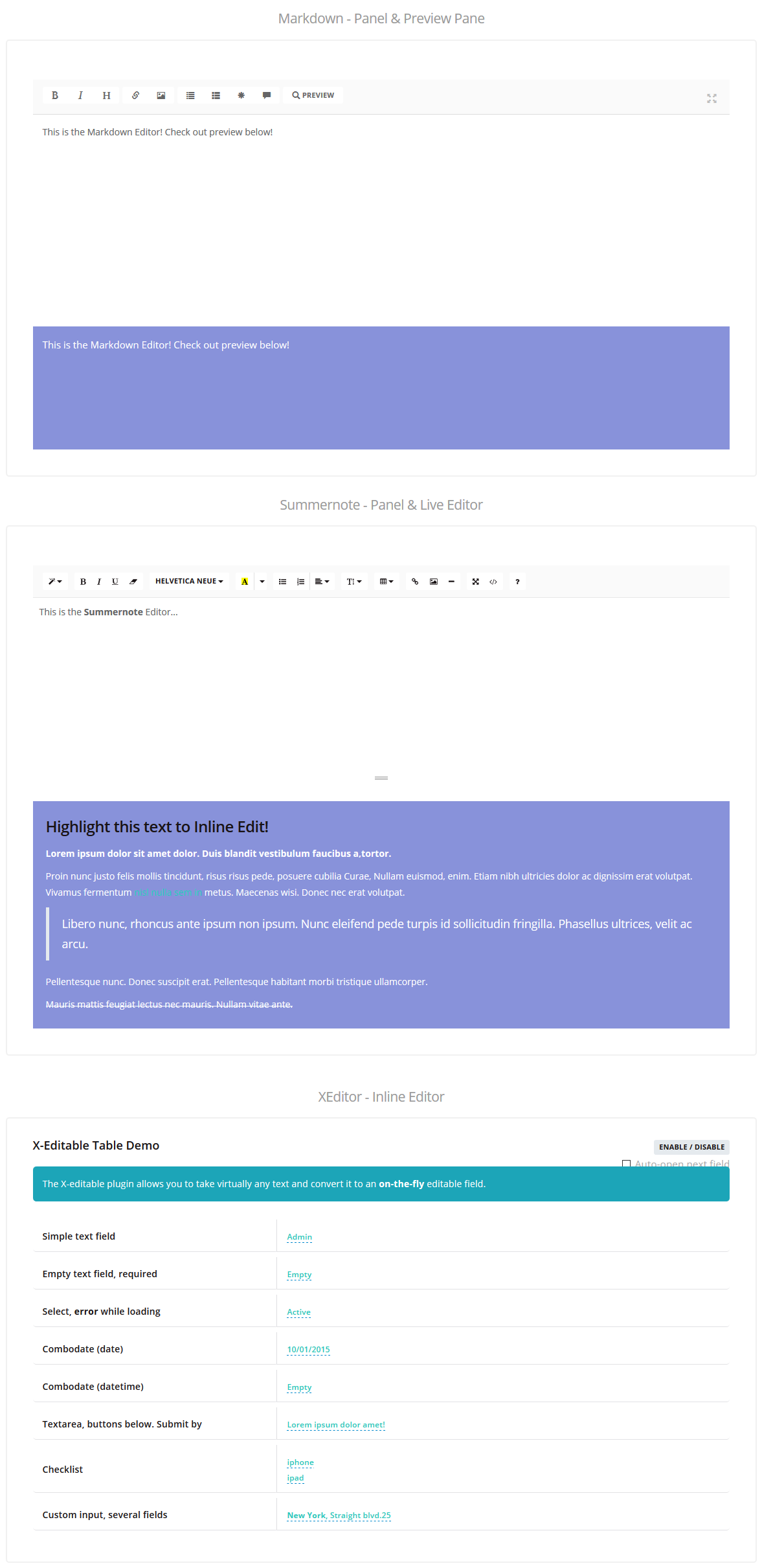
Editors
The user-forms-editors.html file is responsible for the editors functionality.

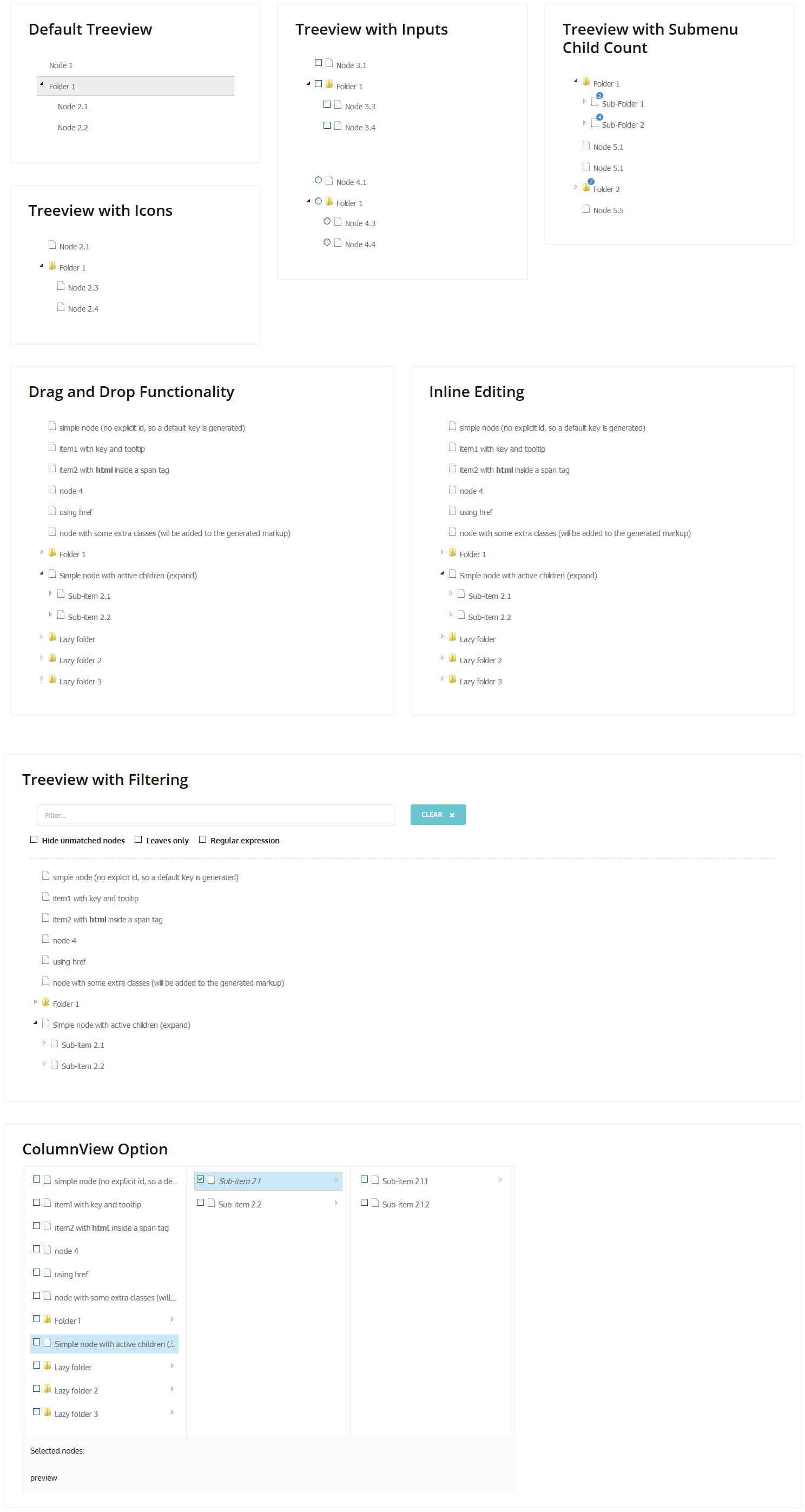
Treeview
The user-forms-treeview.html file is responsible for the treeview functionality.

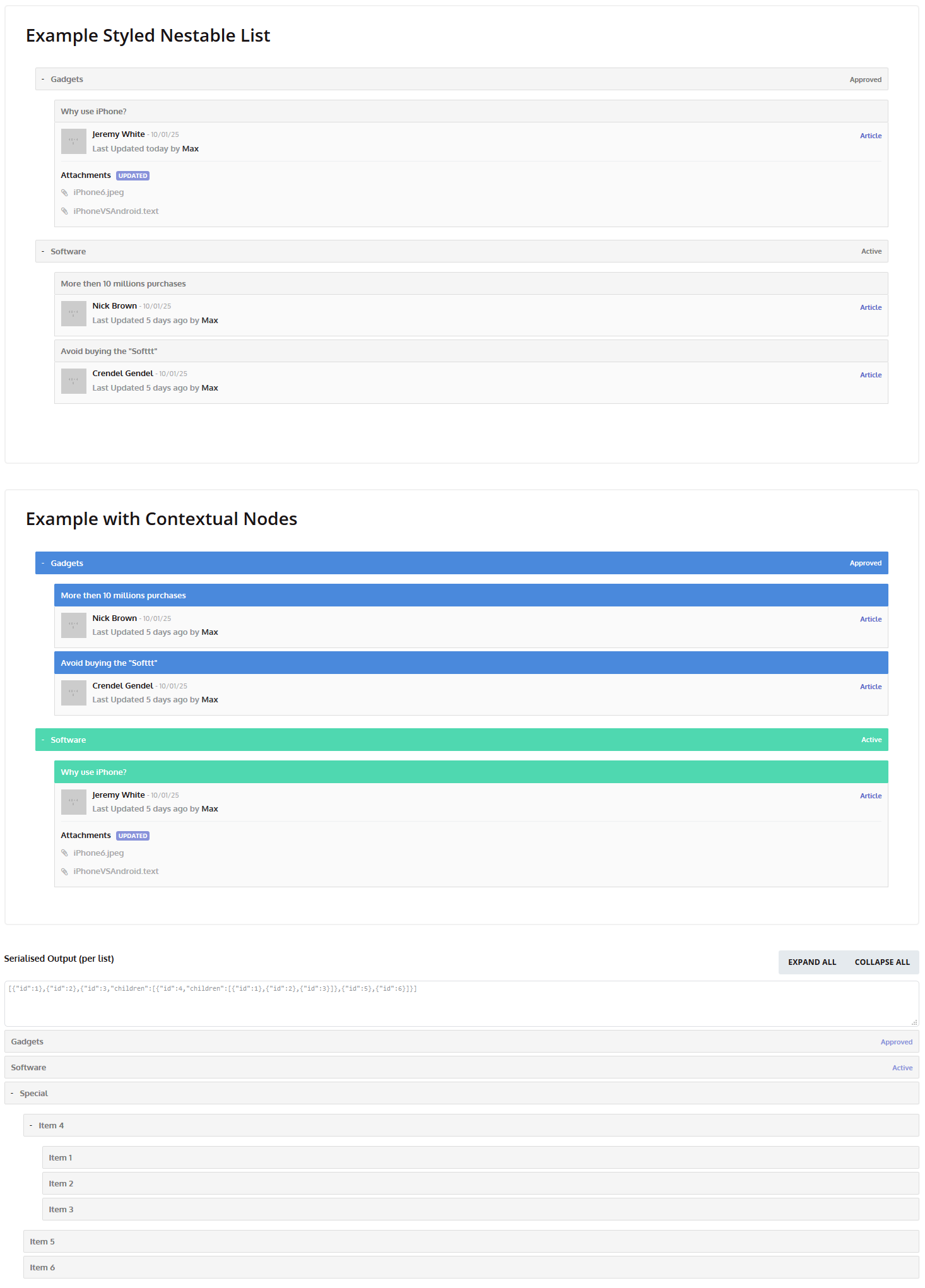
Nestable list
The user-forms-nestable.html file is responsible for the Nestable lists functionality.

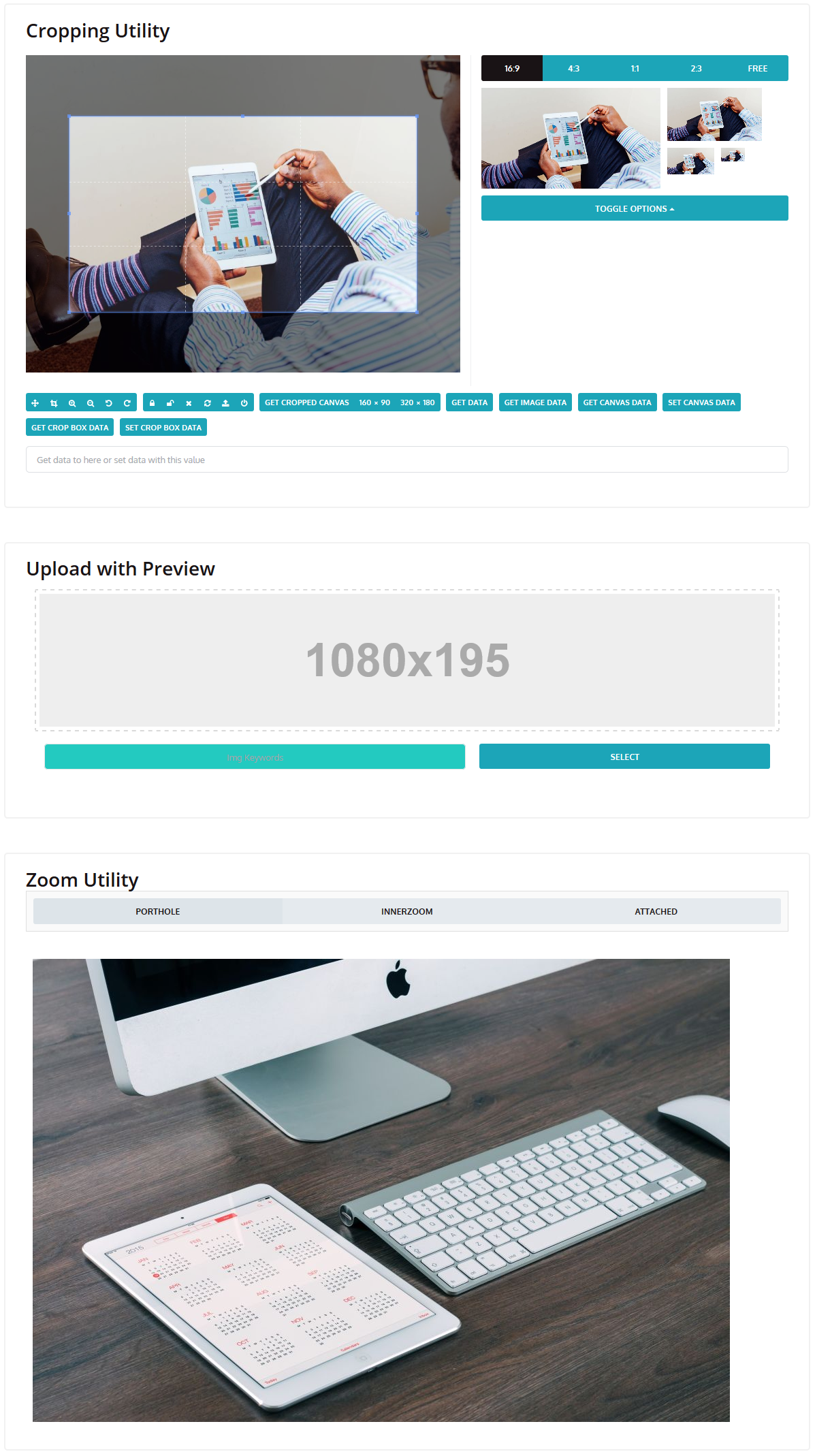
Image Tools
The user-forms-image-tools.html file is responsible for the image tools functionality.

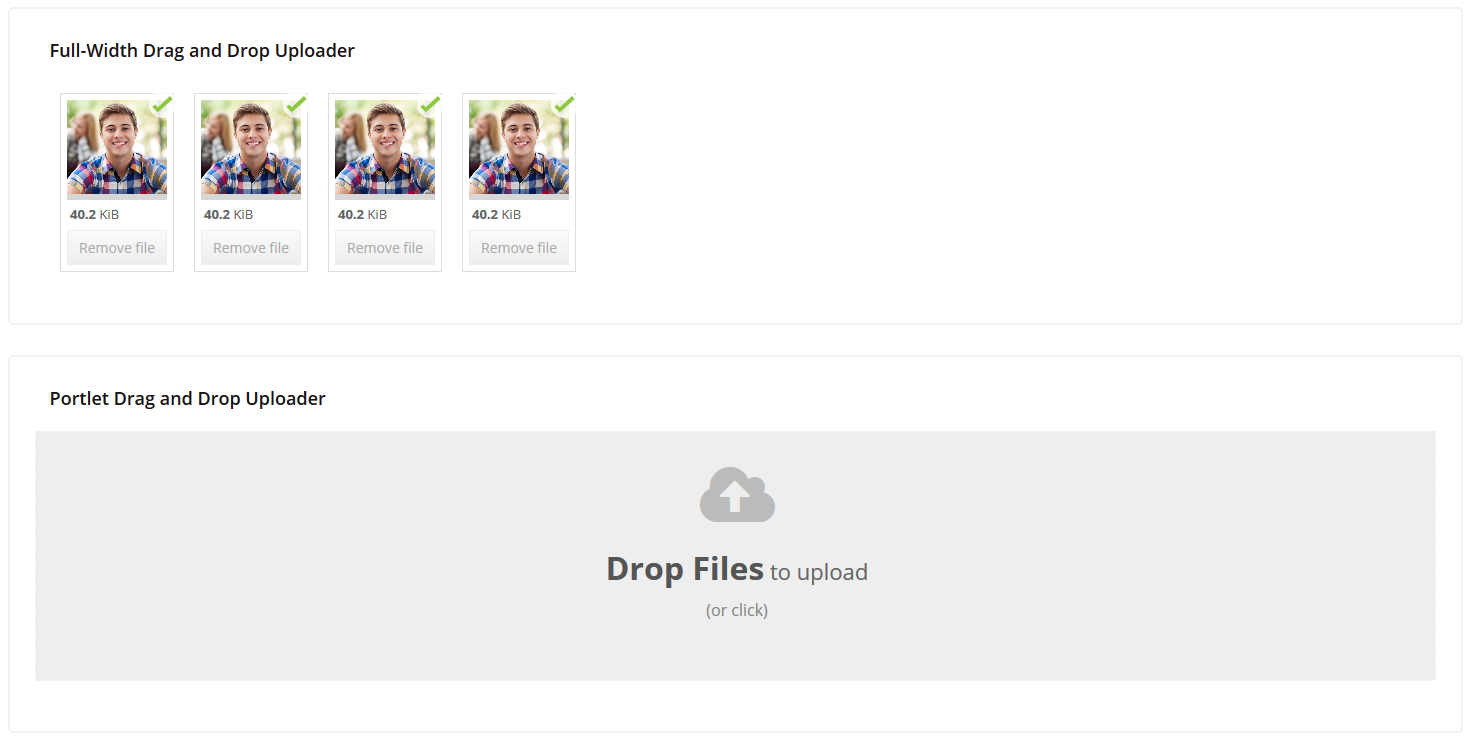
File uploaders
Feel free to add file uploaders with ready JQuiery :
Check the user-forms-file-uploaders.html file for more information.

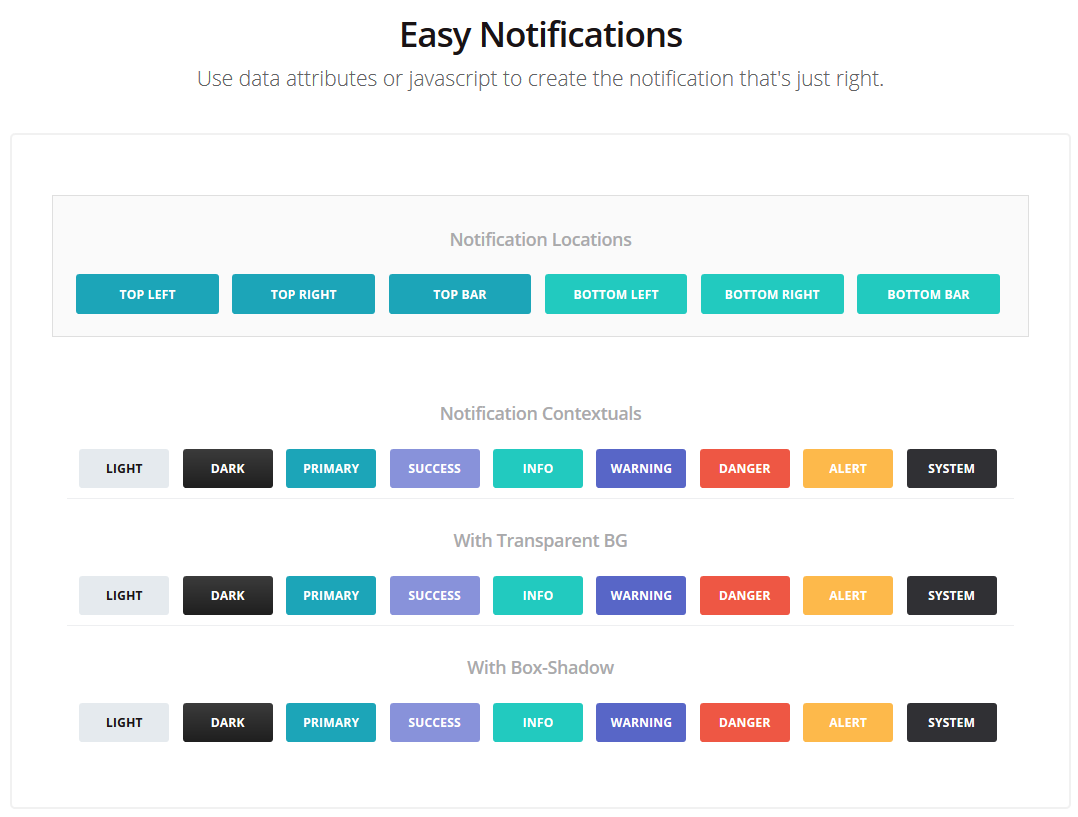
Notifications
The user-forms-notifications.html file is responsible for the notifications functionality.

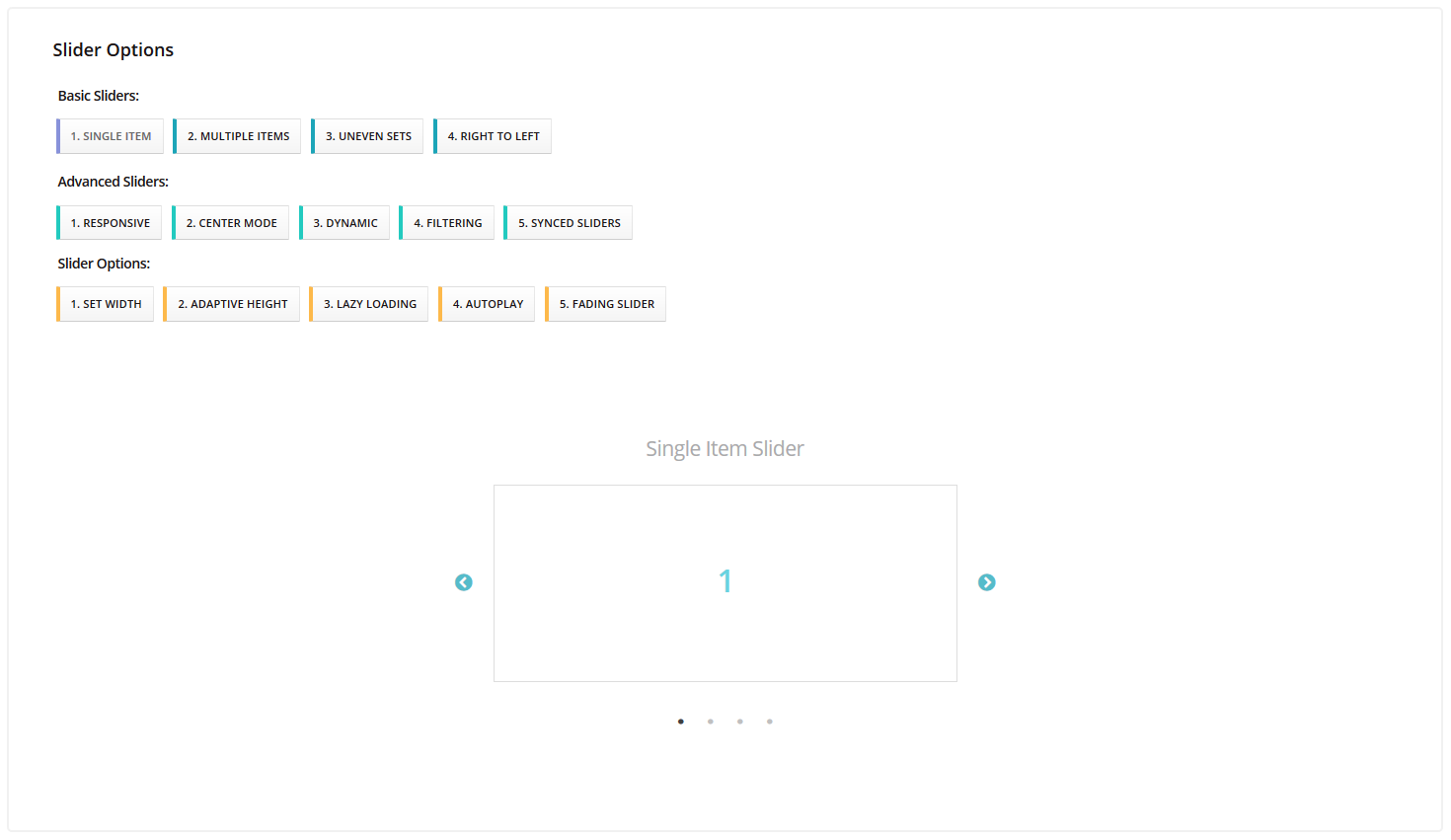
Content Sliders
The user-forms-content-sliders.html file is responsible for the notifications functionality.

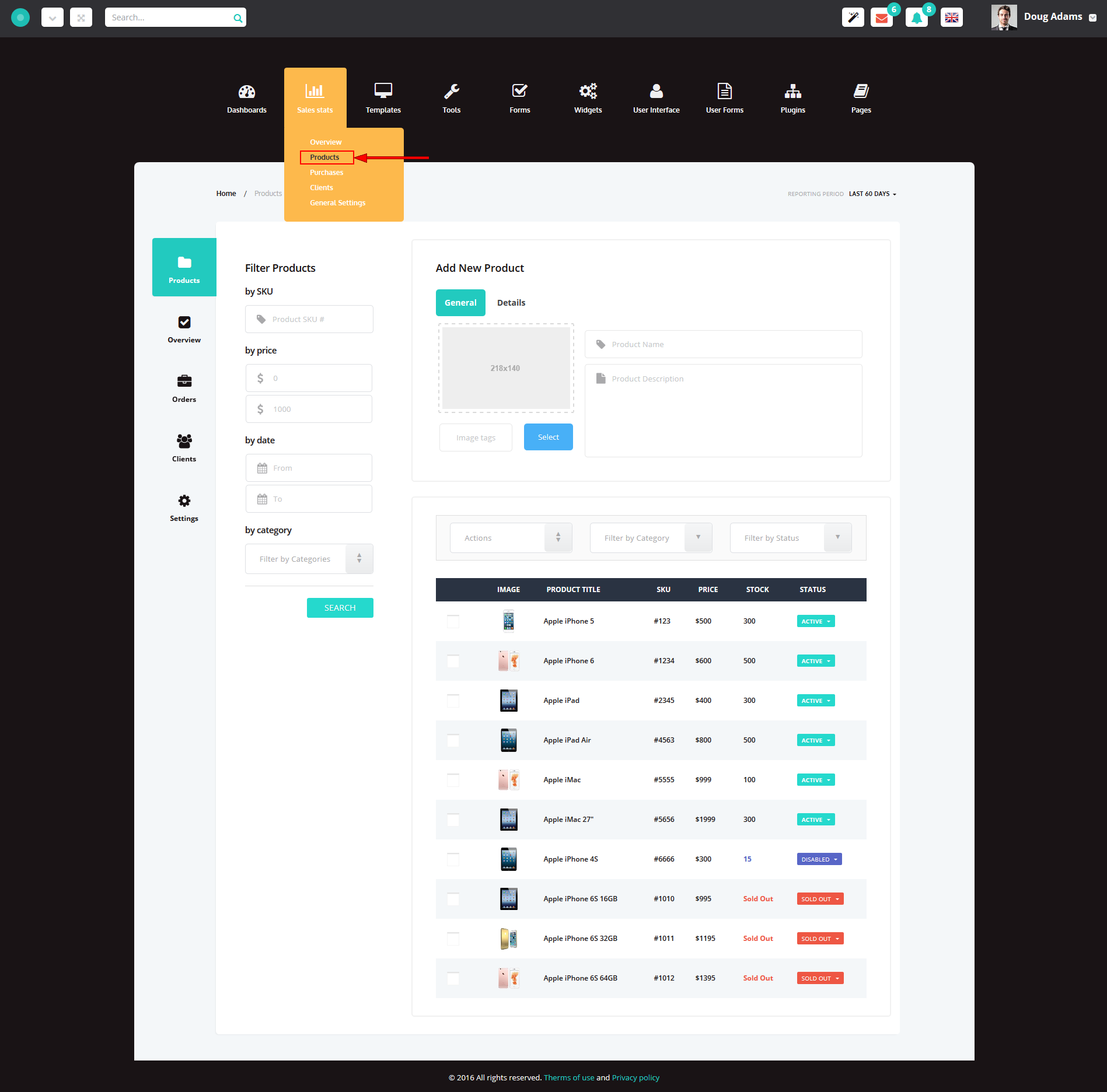
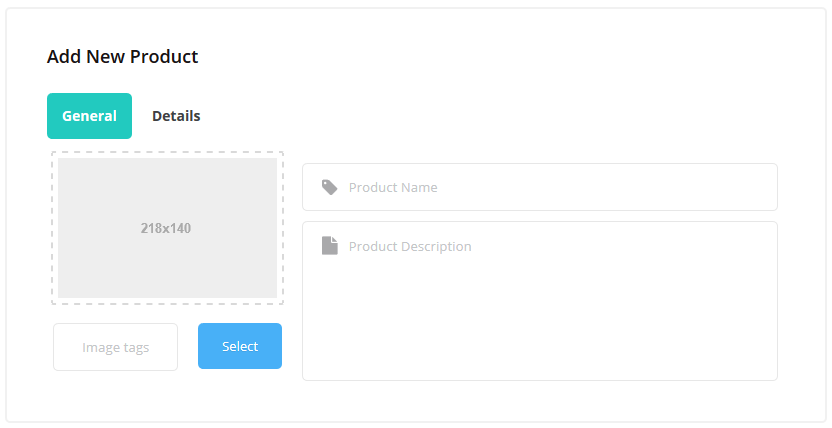
AllCP forms
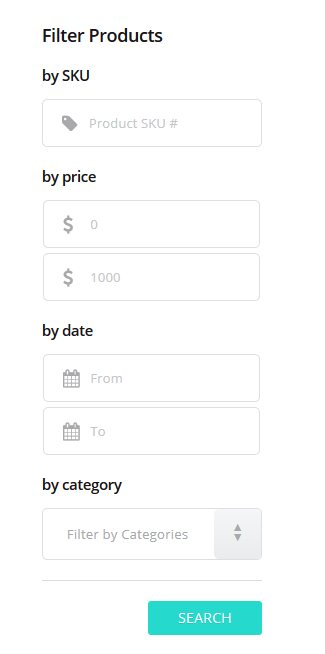
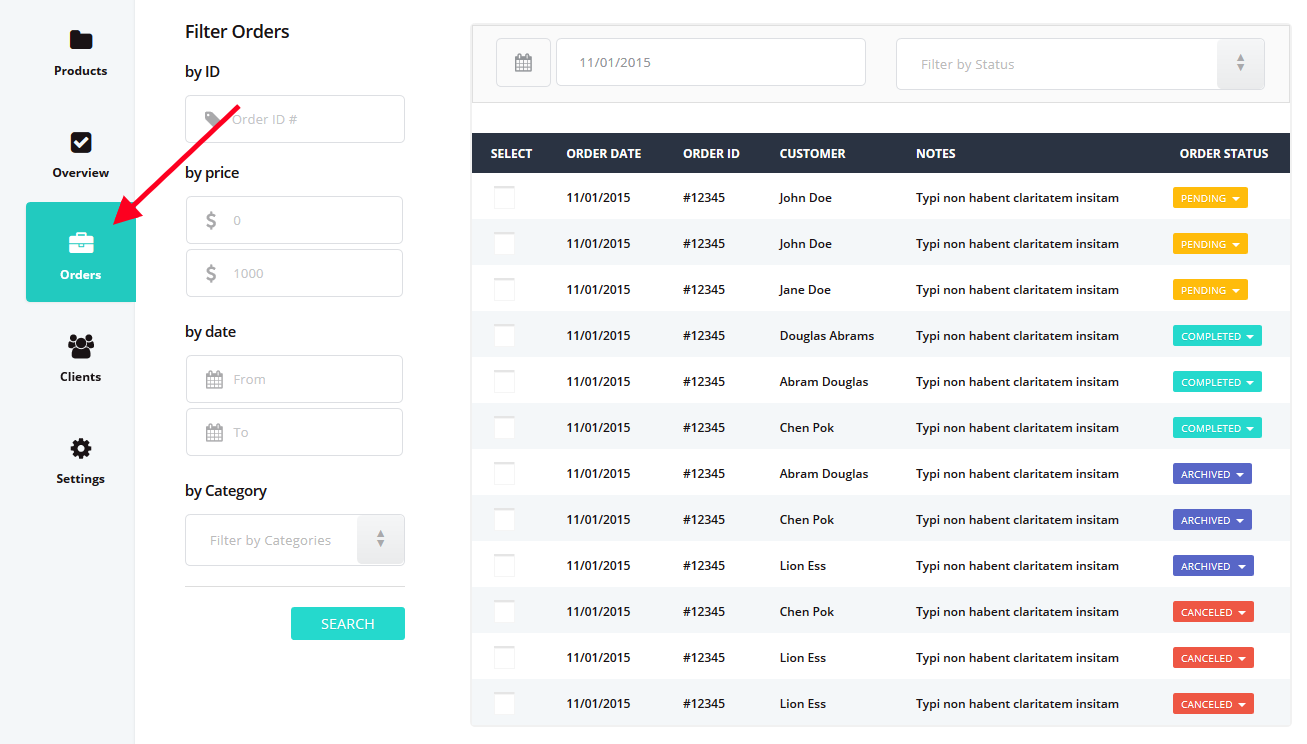
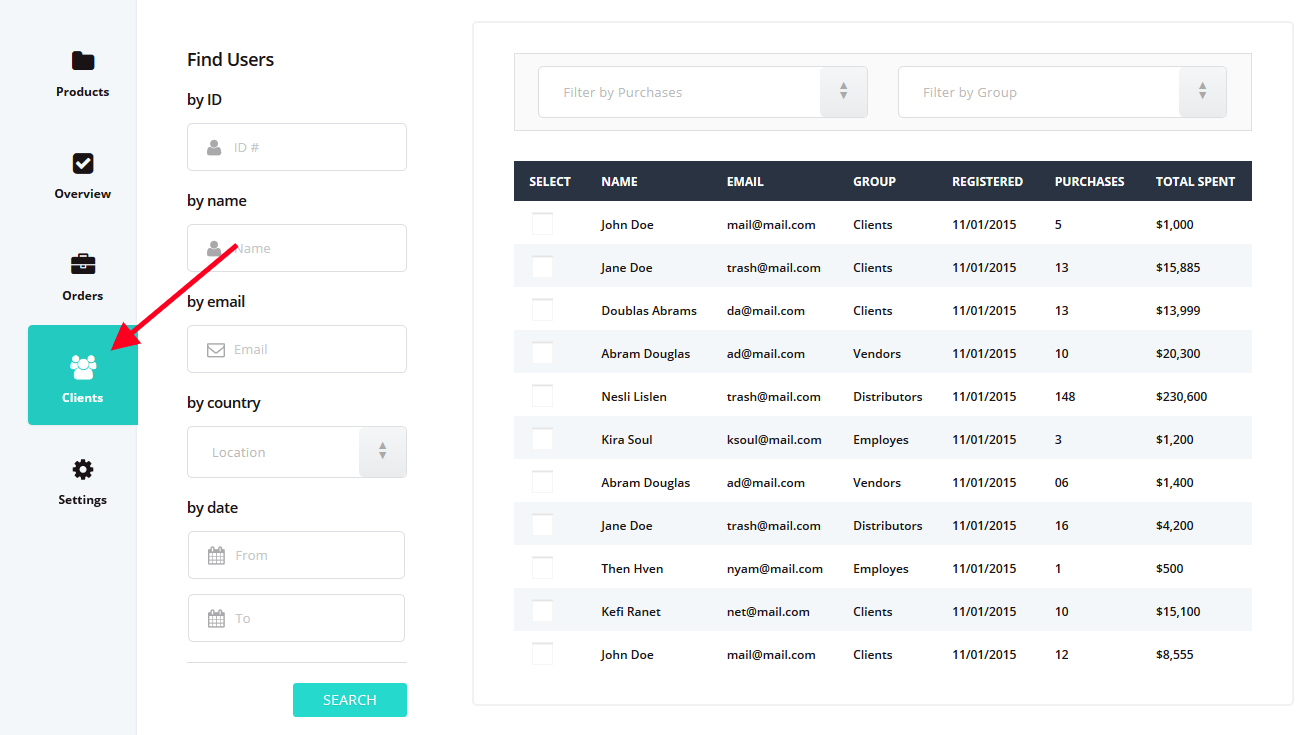
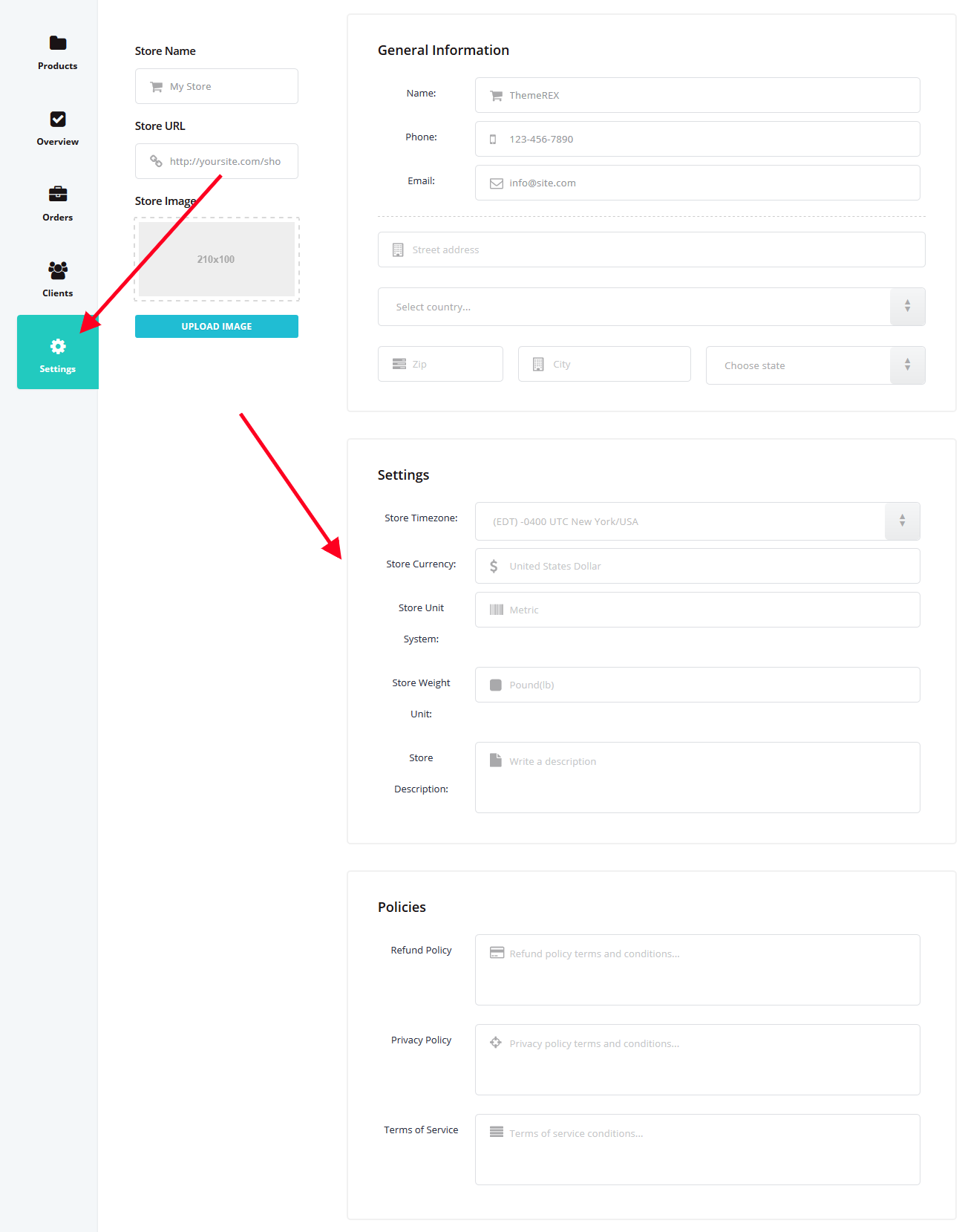
Feel free to use pre-designed allcp-forms for sales statistics:
The sales-stats-products.html (and all the "sales-stats"-related .html files) file is responsible for the AllCP forms functionality.

- Add new product
- Filter products
- Orders
- Users
- Settings





Widgets
Panels
There are different types of widget panels included. They are illustrated in widgets-panels.html file:
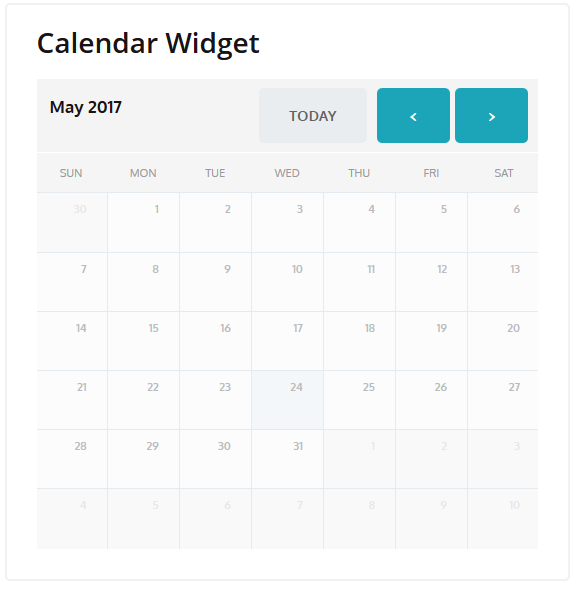
- Calendar widget: just add #calendar-widget to the panel body:
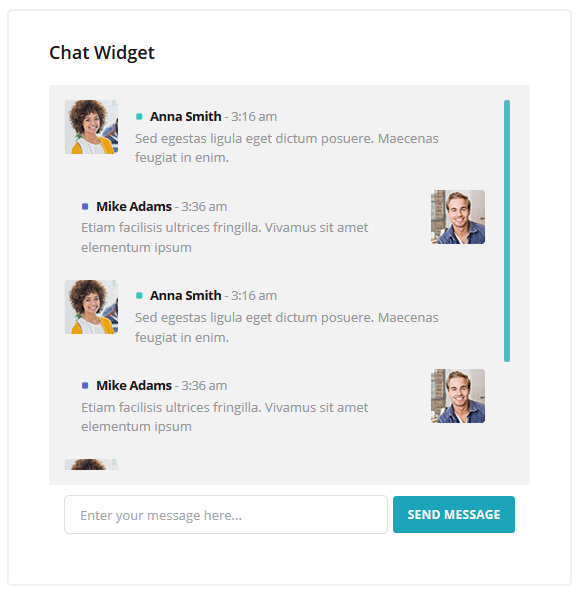
- Chat widget:
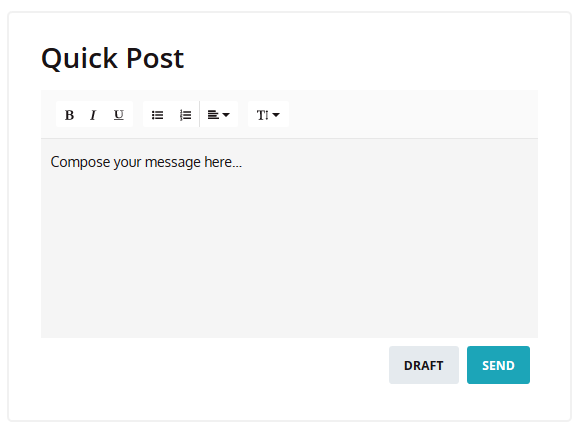
- Quick post widget:
- Quick draft widget:
- Task list widget:
- Timeline widget:
- Newsletter widget
- Tag cloud widget: provides a ready design for tag clouds. The widget HTML can be found in widgets-panels.html file.
- Tag group widget: The widget HTML can be found in widgets-panels.html file.
- User group widget: The widget HTML can be found in widgets-panels.html file.

Fullcalendar plugin is used to create the widget. To get more information on the plugin, please check the following link: http://fullcalendar.io/docs/.
Each user avatar and message is wrapped in .media, the image is in .media-left, the message - in .media-body.

All the content of the widget is entered directly to widgets-panels.html file.

Class "summernote-quick" creates editor block in the panel body:
Summernote plugin is applied here, for more details please check its documentation file at http://summernote.org/getting-started/.
Class "allcp-form" allows you to add the allcp-form easily.

.task-list is added to ul tag, list items are created with .task-item added to li tag.
JQuery Sortable is applied for the widget.

All the content of the widget is added/edited in HTML file.


Here is the HTML for the form:



Scrollers and Tiles
Scrollers
In order to use a scroller in the block, .panel-scroller is added to panel body. Please refer to the widgets-scrollers-tiles.html file.
Additional markup is added to specify the height and style of the scrollbar:
- .scroller-primary: blue scroller handle (#1ca5b8).
- .scroller-success: scroller handle of #8892da color.
- .scroller-info: scroller handle of #22cabf color.
- .scroller-warning: scroller handle of #5866c7 color.
- .scroller-thick: to make the handle thick (width:12px) (thin is a default state with width:5px).
- .scroller-xs height: 125px;
- .scroller-sm height: 200px;
- .scroller-md height: 300px;
- .scroller-lg height: 400px;
Color and style options:



On the example below thick scroller handle of #5866c7 color is displayed:

Height Options:

Tiles
Tiles are added to the panel using .panel-tile added to the .panel.
The HTMl for the following tiles can be found on widgets-scrollers-tiles.html page:

Each panel contains .panel-body and, if there is a need, .panel-footer:
Tools
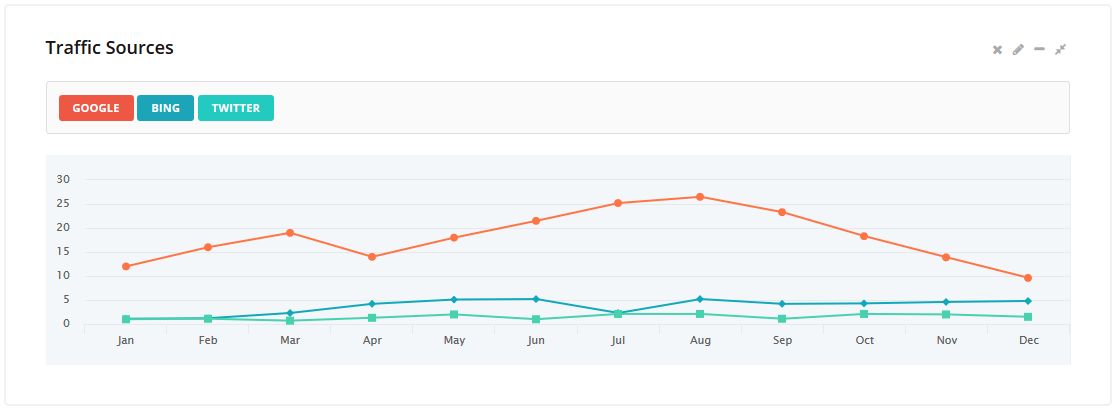
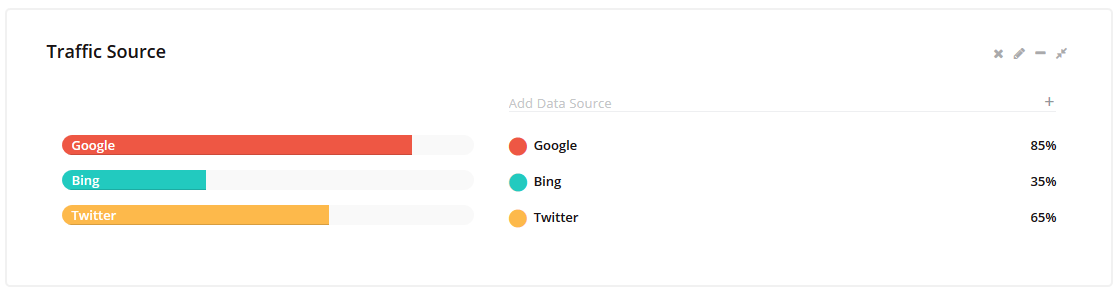
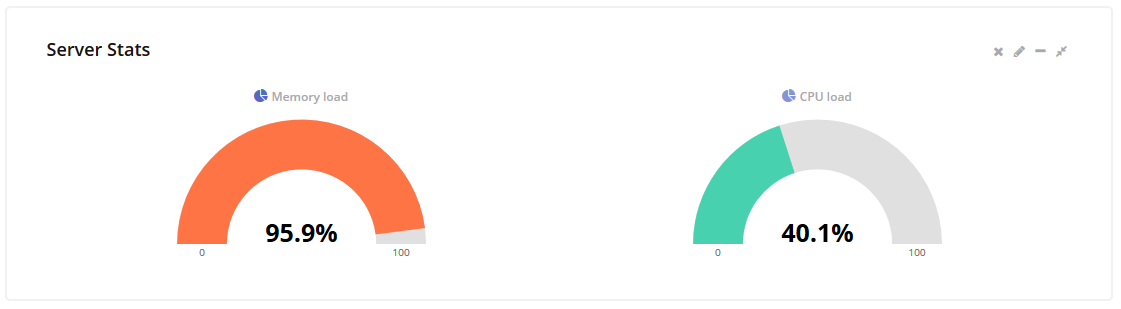
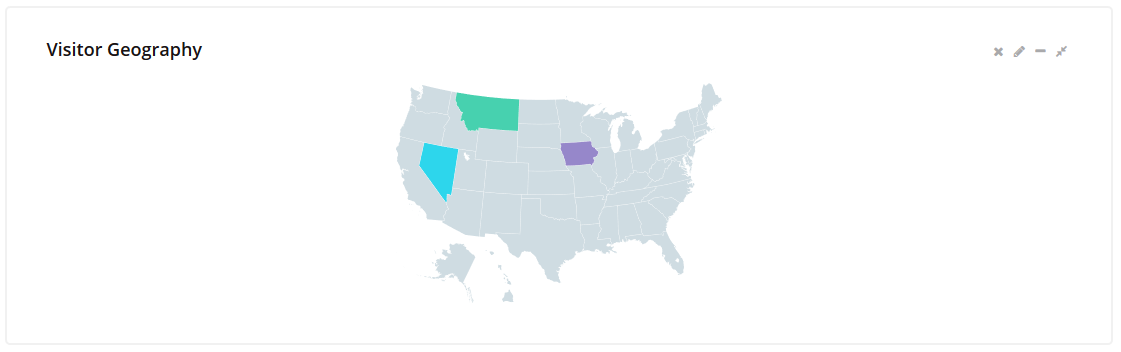
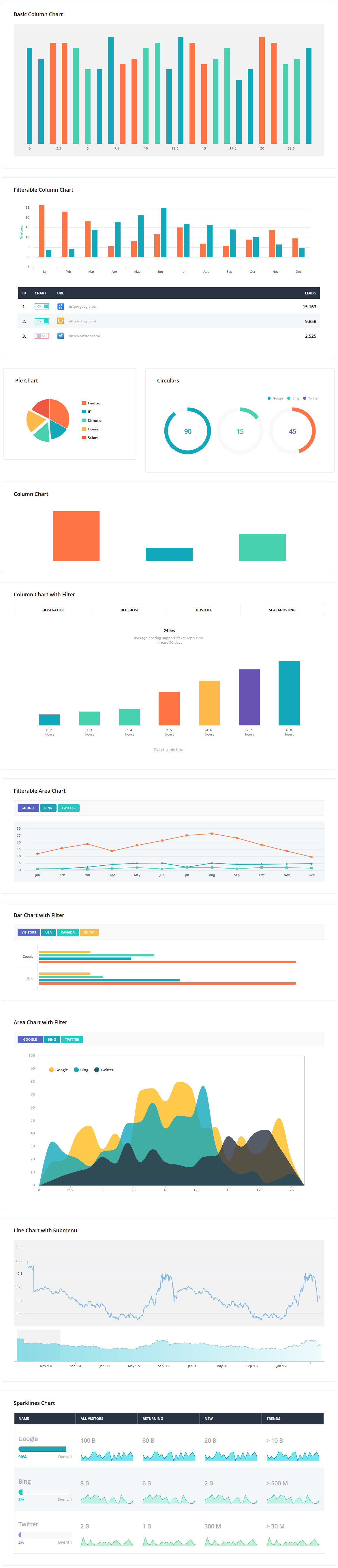
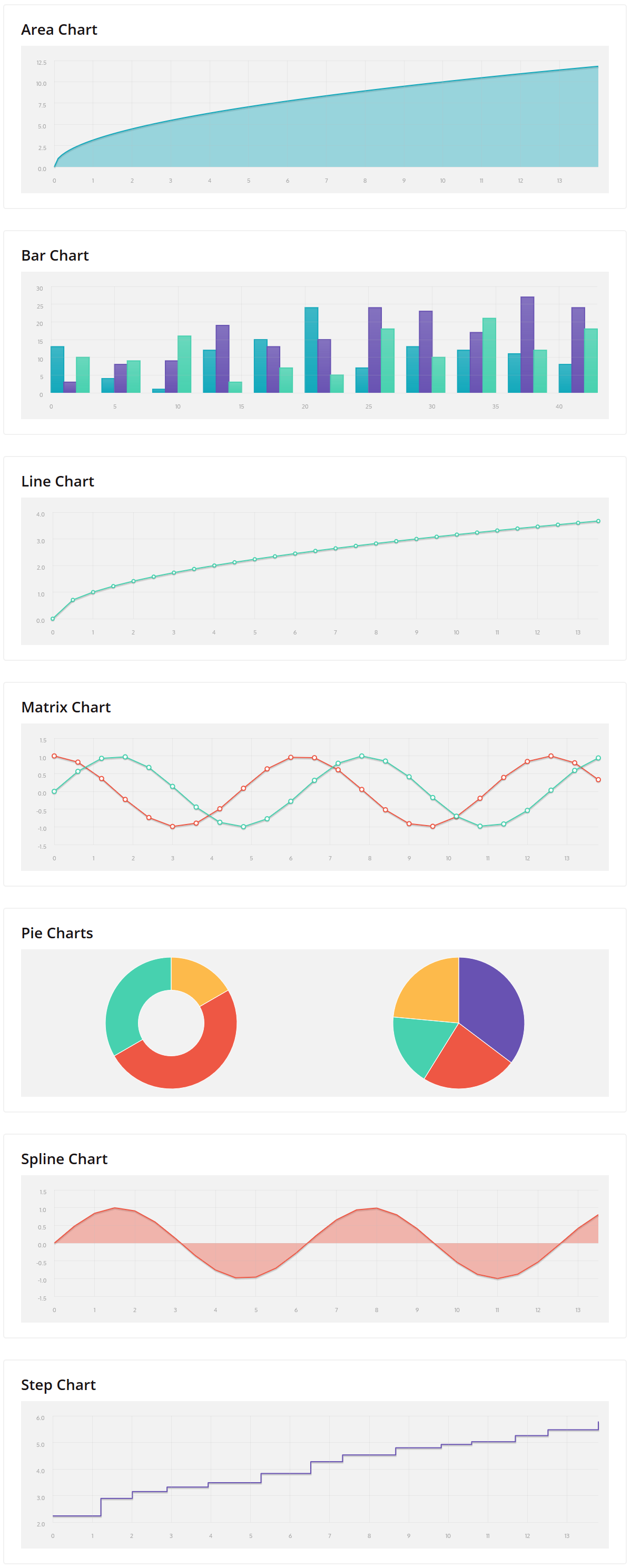
The page illustrates graphs and charts that can be built using the theme. 3rd party plugins are used here. They are illustrated in widgets-tools.html file. The content is loaded both from html and js files.
- Traffic sources: Highcharts - High Line 3.
- Traffic sources (column): the graphs are added using progress bars.
- Server stats: Charts - C3 Charts: Guage Chart.
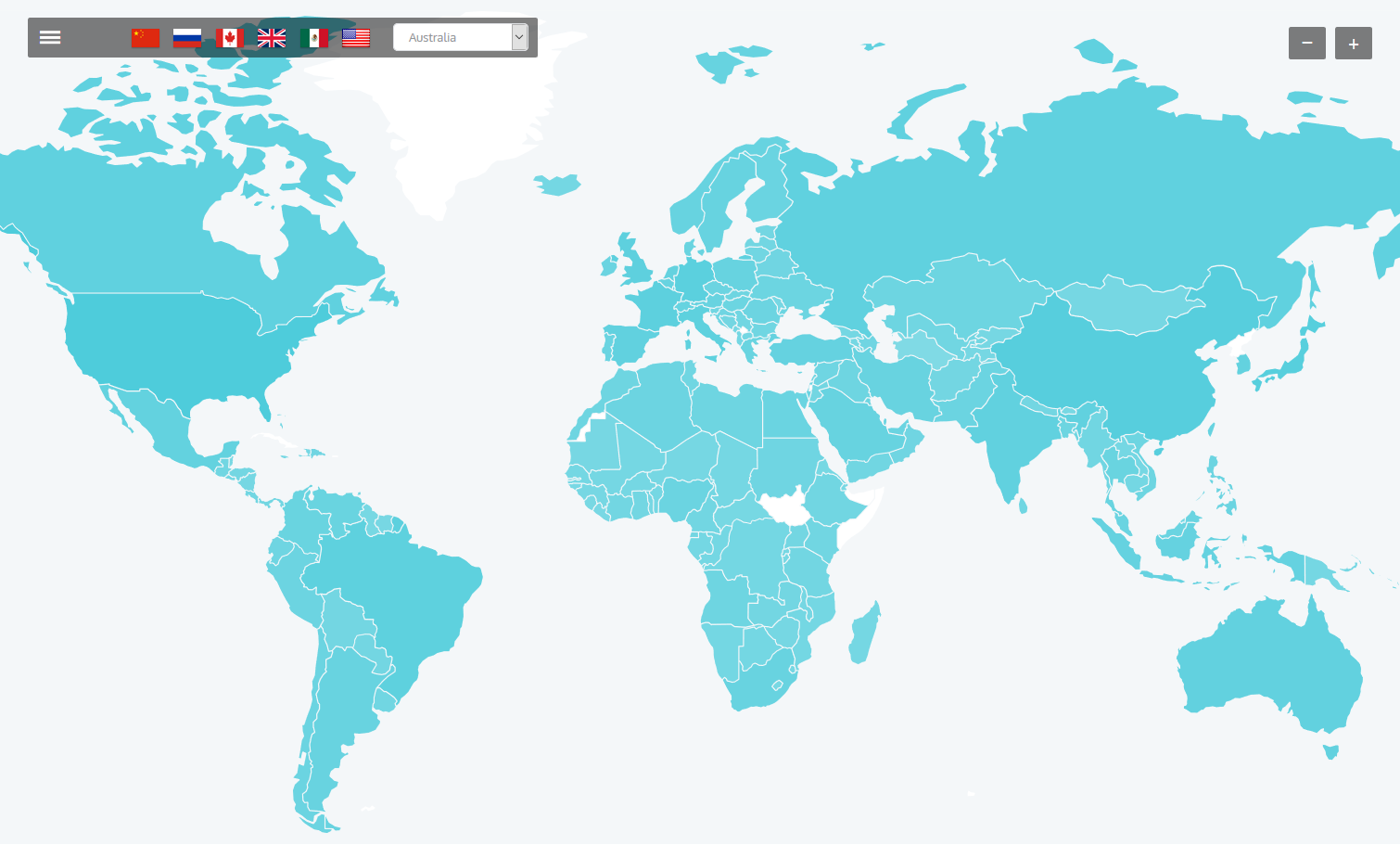
- Visitor geography: JVectorMap Plugin - Widget VectorMap.
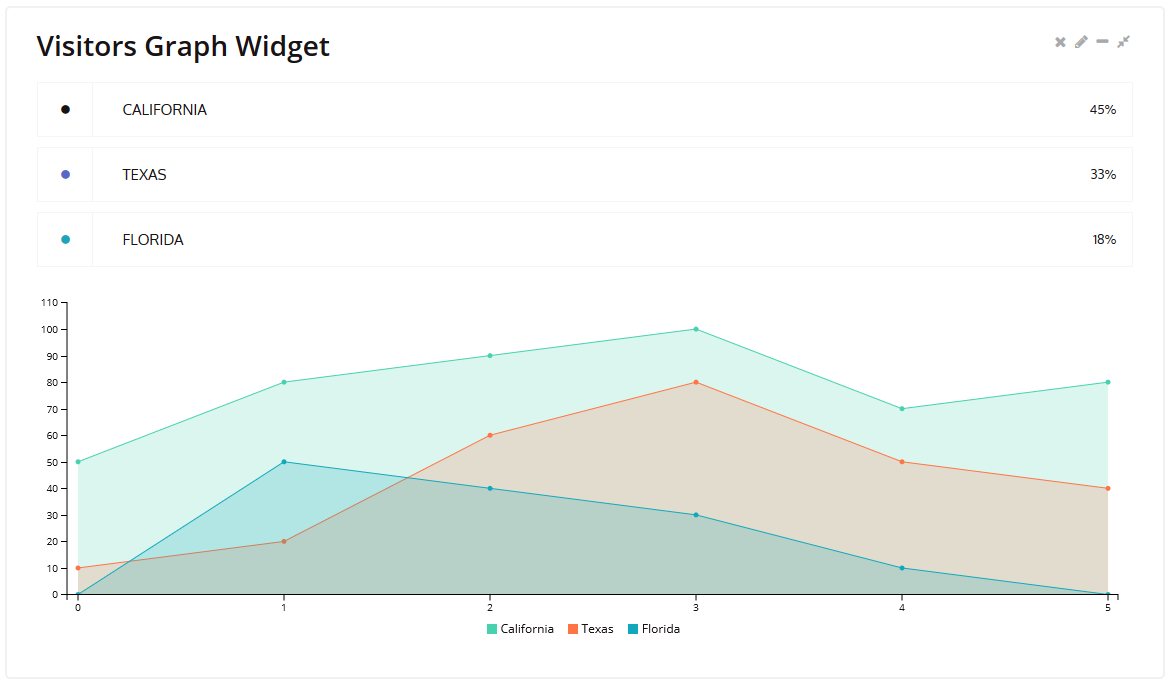
- Visitor graph widget: Charts - C3 Charts: Area Chart.
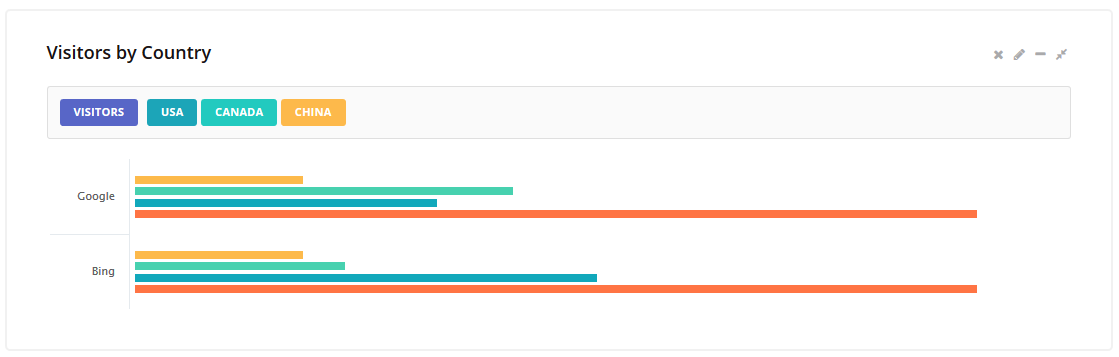
- Visitors by country: Highcharts - End high columns (high bars).
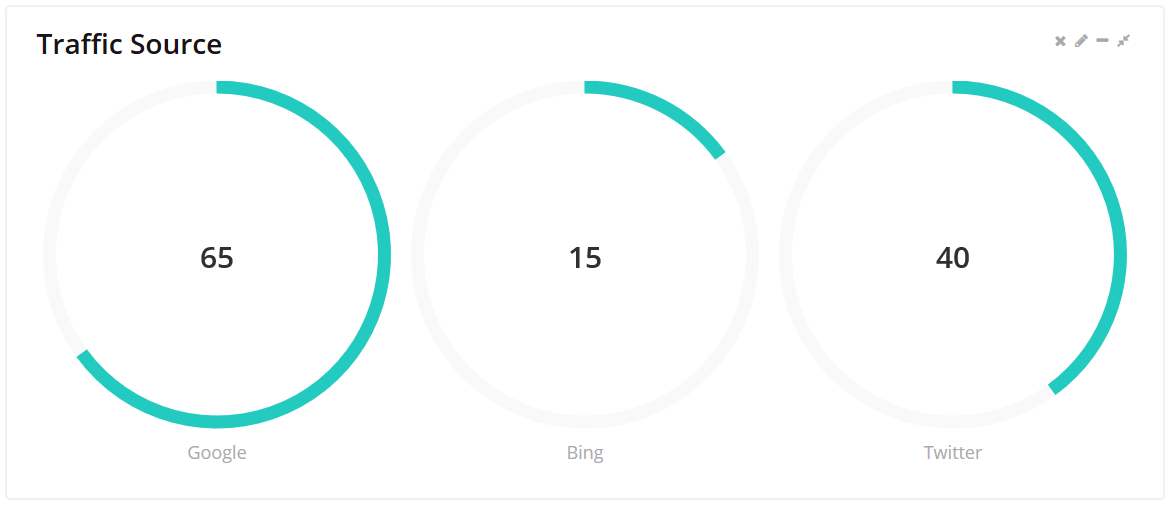
- Traffic sources (circular): Highcharts - Circle Graph.
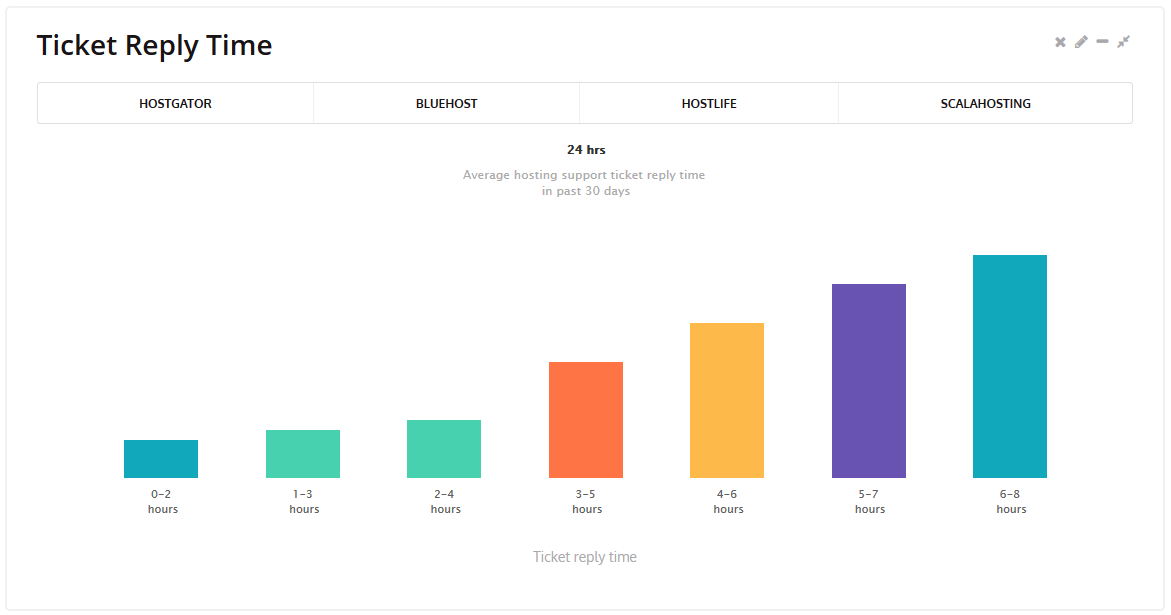
- Ticket reply time: Highcharts - Column Chart3.
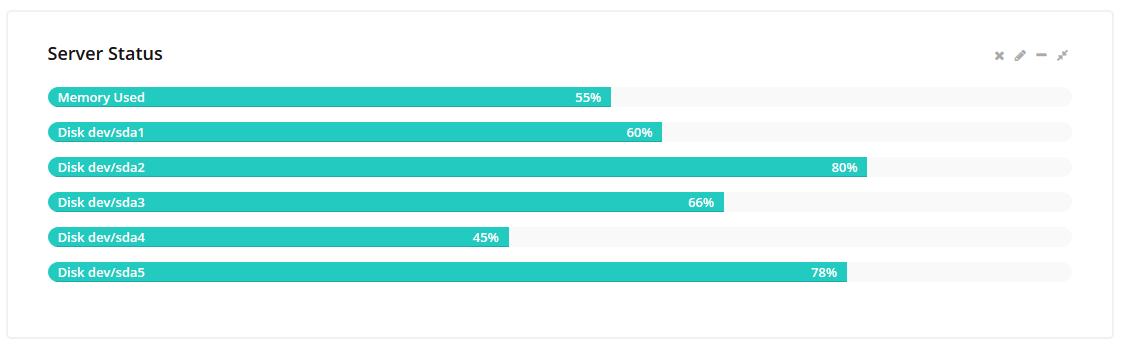
- Server status: the graphs are added using progress bars.
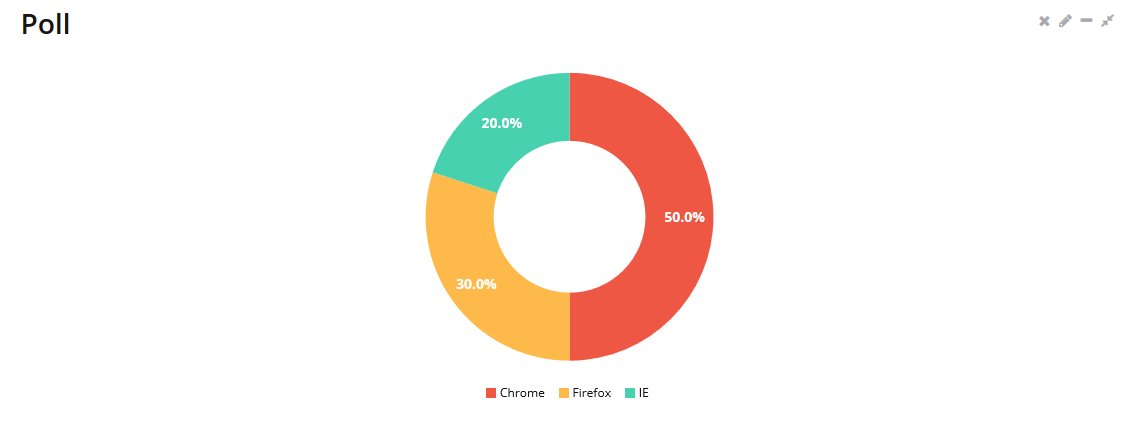
- Poll: Charts - C3 Charts: Donut Chart.

The content of the High chart is located in assets/js/demo/charts/highcharts.js file. For more details, please check plugin documentation at http://api.highcharts.com/highcharts.


The content of the Guage Chart is located in assets/js/demo/charts/d3.js file. The plugin documentation can be found at http://c3js.org/reference.html.

For more details please check plugin documentation at http://jvectormap.com/documentation/.

The content of the Area Chart is located in assets/js/demo/charts/d3.js file. The plugin documentation can be found at http://c3js.org/reference.html.

The content of the chart is located in assets/js/demo/charts/highcharts.js file. For more details, please check plugin documentation at http://api.highcharts.com/highcharts.

The graph content is in assets/js/demo/charts/highcharts.js file. For more details, please check plugin documentation at http://api.highcharts.com/highcharts.

The content of the High chart is located in assets/js/demo/charts/highcharts.js file. For more details, please check plugin documentation at http://api.highcharts.com/highcharts.


The content of the Donut Chart is located in assets/js/demo/charts/d3.js file. The plugin documentation can be found at http://c3js.org/reference.html.
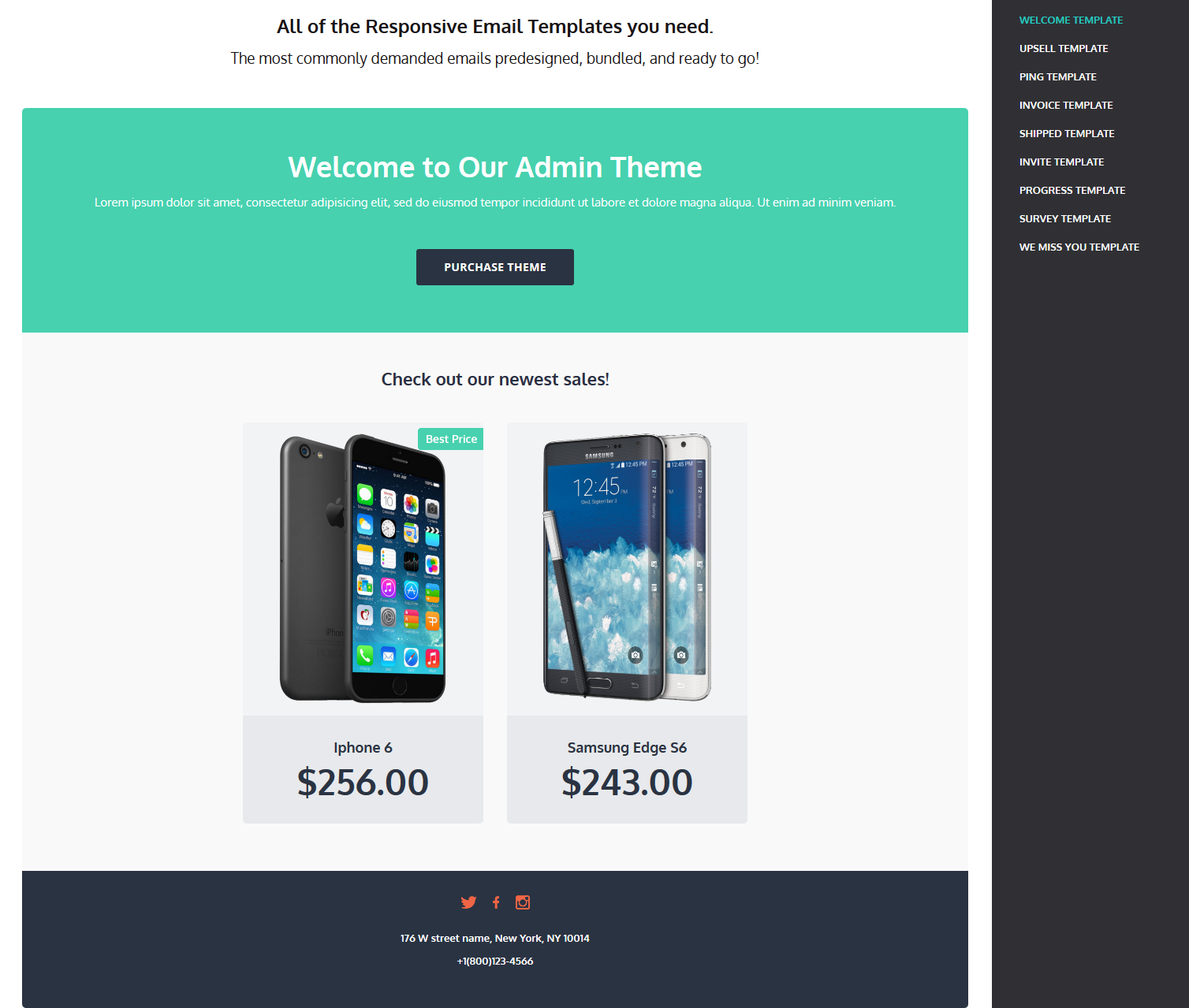
Email Layouts
The theme offers several catchy layouts for your emails messages.

- Welcome template
- Upsell template
- Ping template
- Invoice template
- Shipped template
- Invite template
- Progress template
- Survey template
- We miss you template
The HTML files for each template are located in assets/templates/email folder.
User Interface
This section discloses the information on how to easily choose the design for such elements as alerts, buttons, icons, page layout (grid), text, progress bars, panels, etc.
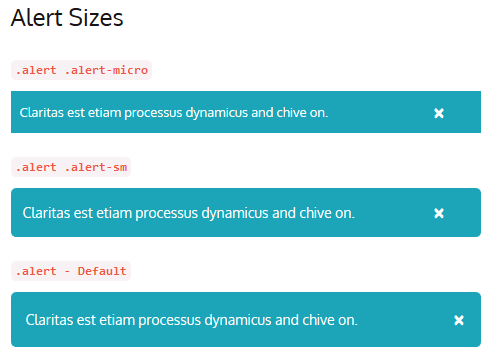
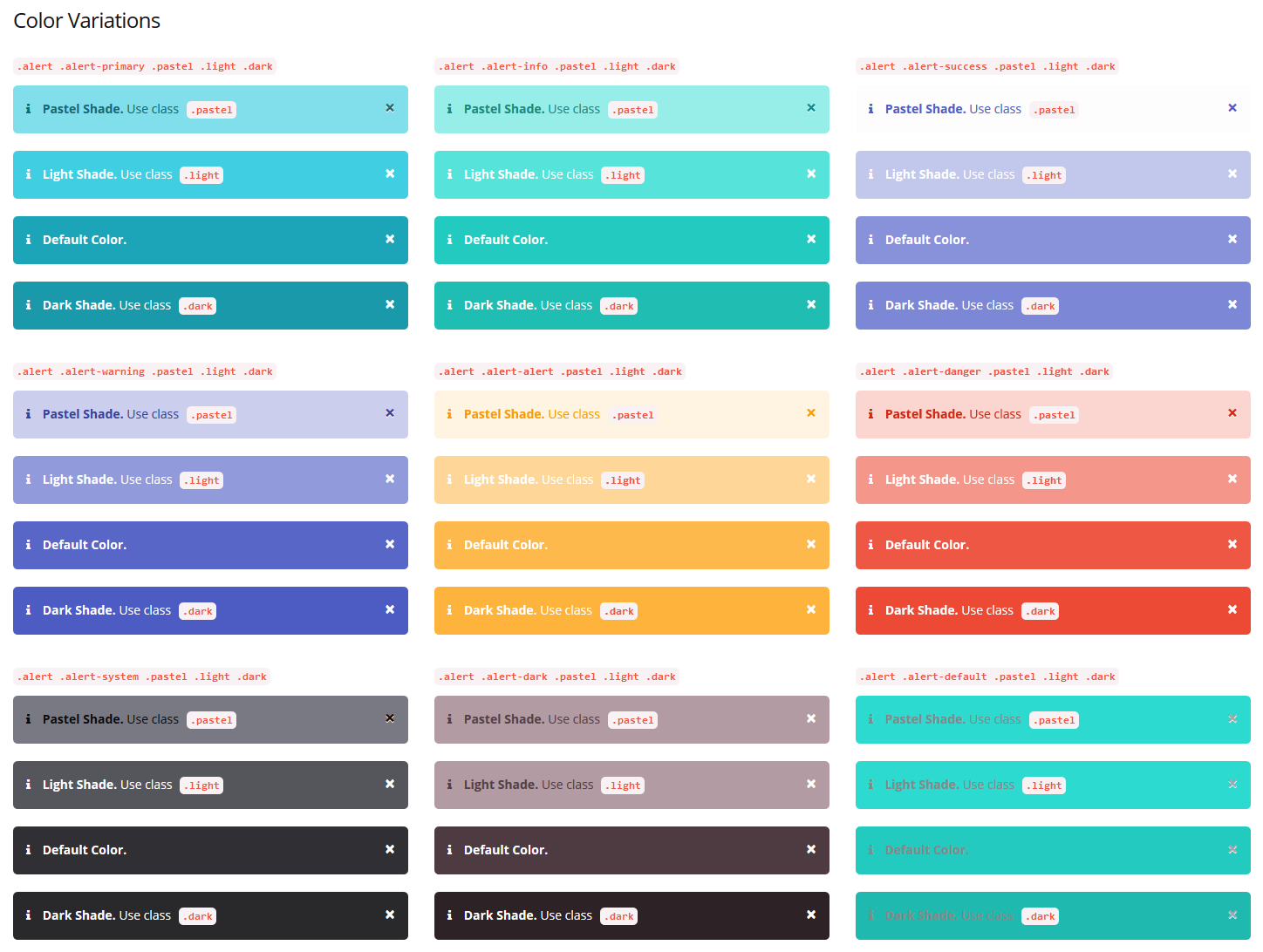
Any text can be wrapped in .alert - it will create a default grey alert. In order to change its style, you should use additional contextual classes.
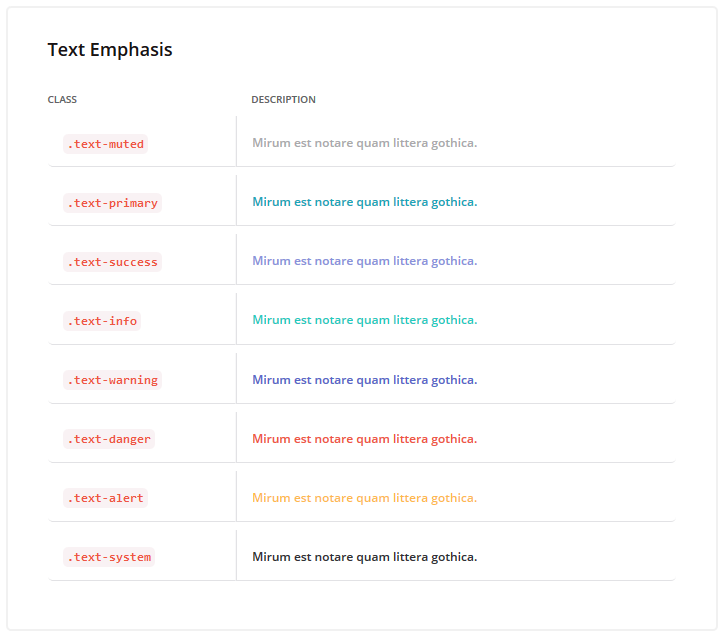
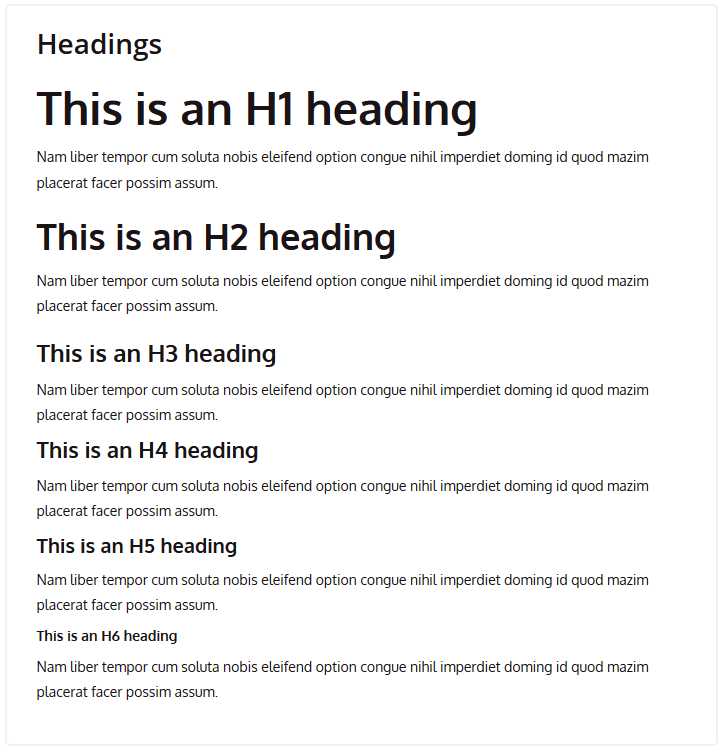
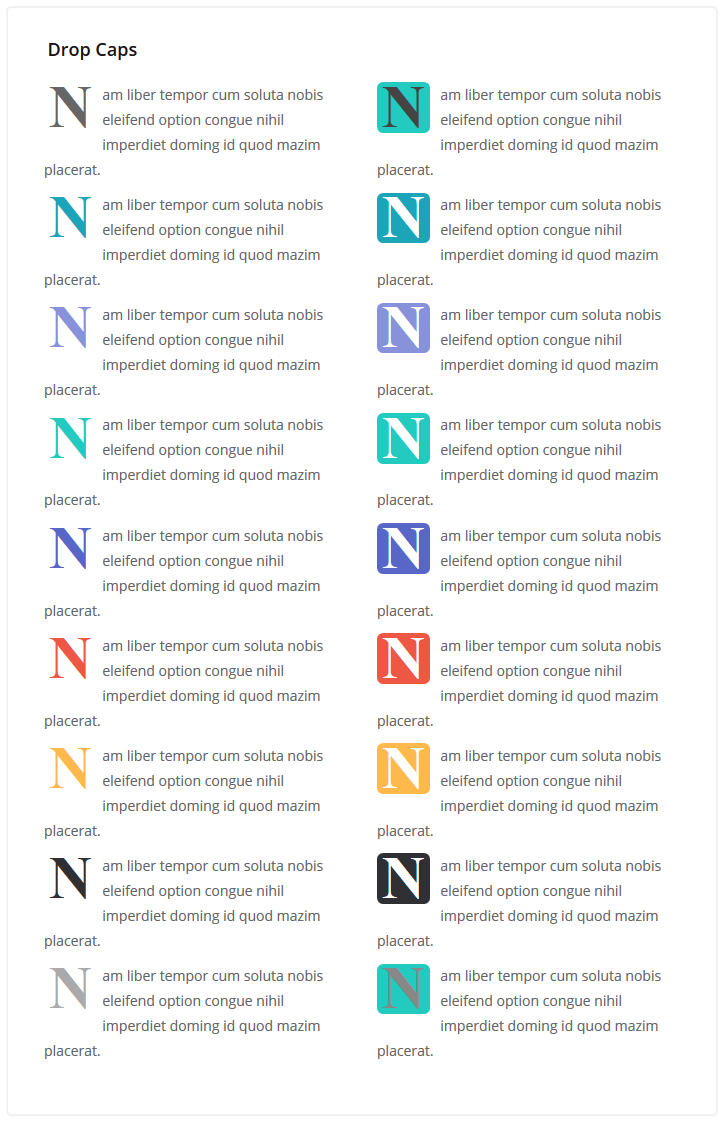
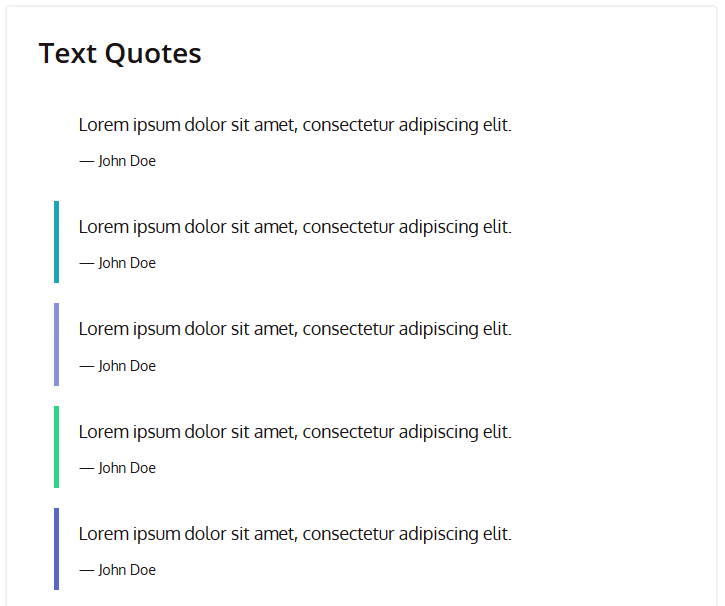
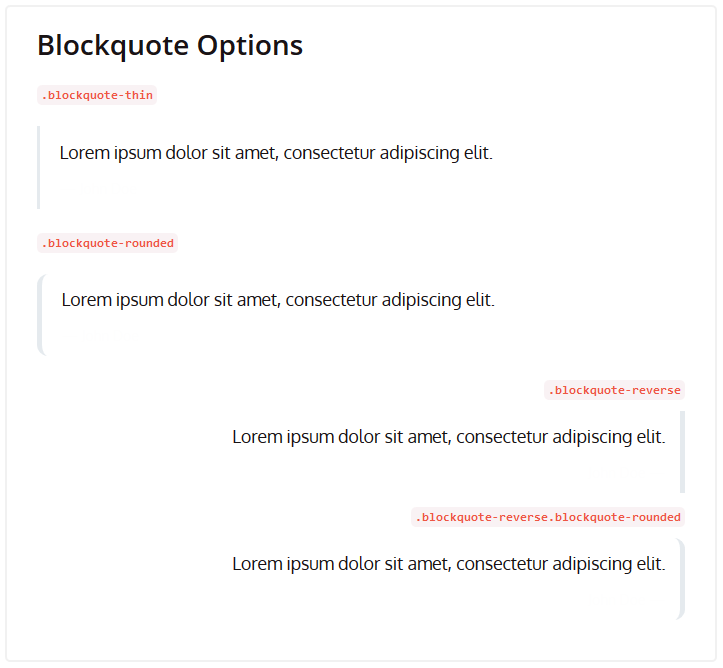
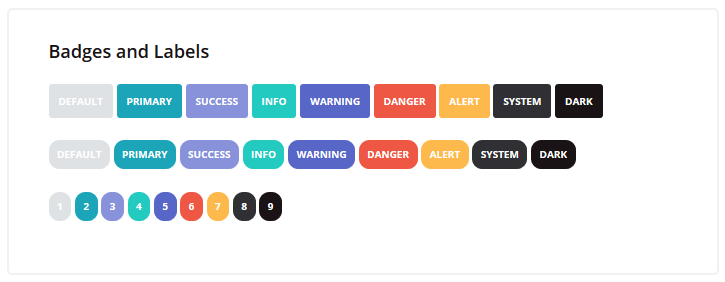
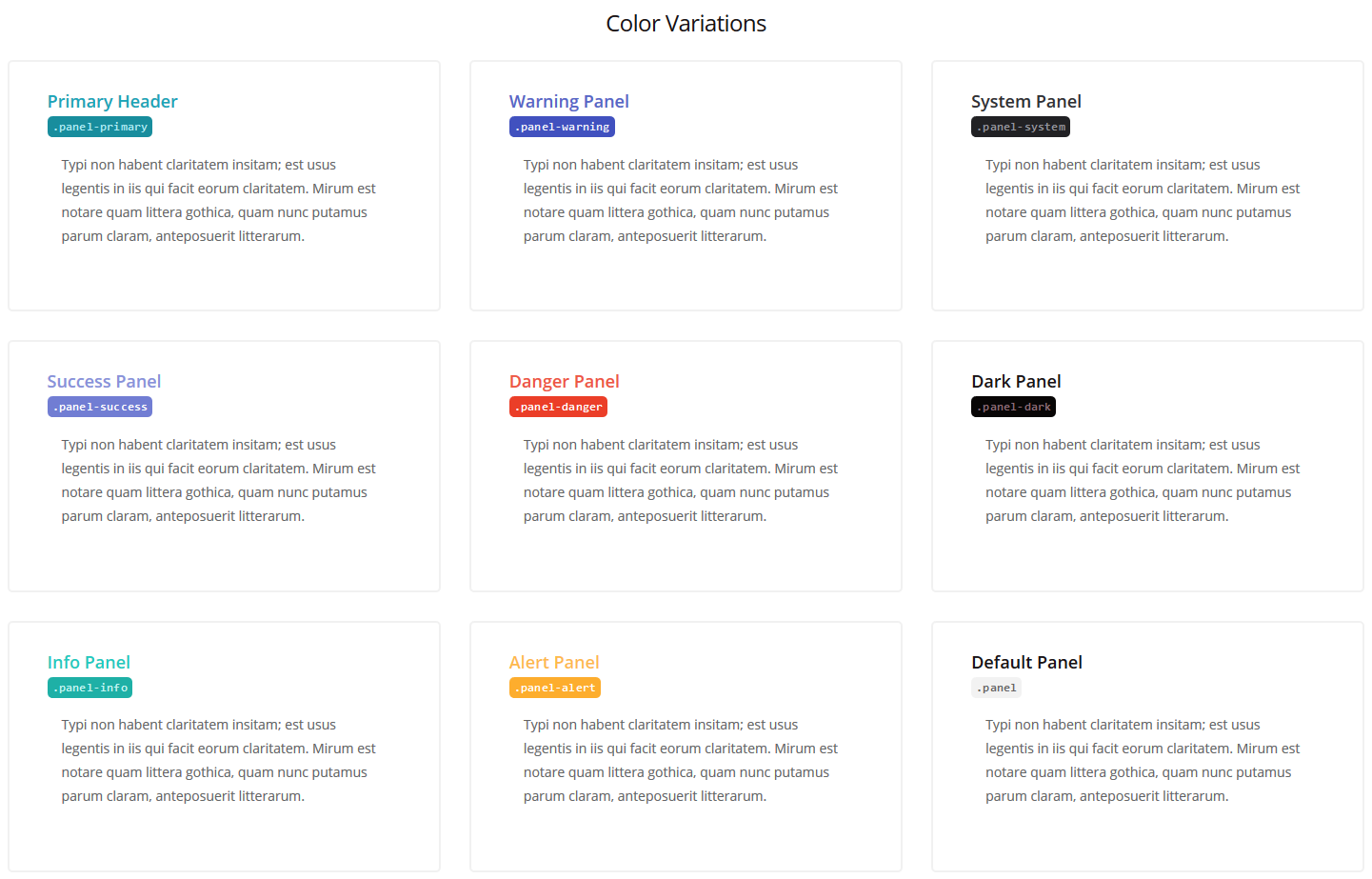
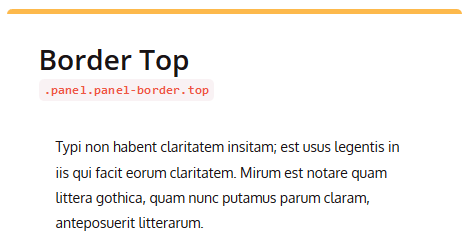
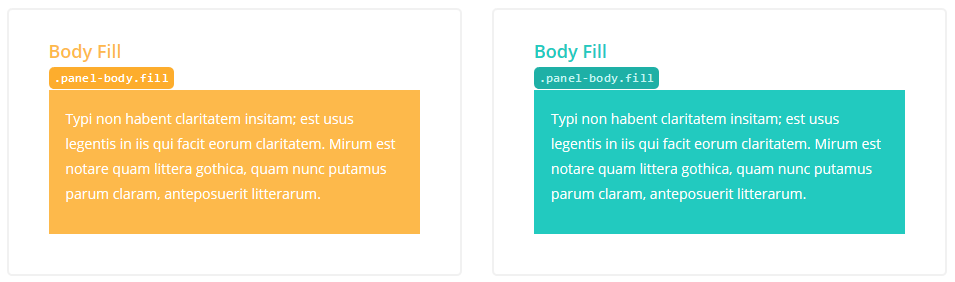
On the images below you can see what classes are used to choose the design for your alert messages. Alert Sizes Alert Color Variations On the image below the whole block with h3, text and button is wrapped in .alert: This section covers basic markup used to create styled text. There are different text and color variations. The user-interface-typography.html is responsible for the Typography page. Text color The image below illustrates what contextual classes are used to have colored text: Example HTML: Headings The regular h1, h2, h3, h4, h5, h6 are used for headings: Dropcaps In order to add styles capital letters, use .dropcap. The font-color is applied with .dropcap-default/.dropcap-alert/ .dropcap-info etc. Class "dropcap-fill" is used to have colored background for capitals. Please check the HTML for filled dropcaps: Text Quotes Quotations are wrapped in blockquote, they are white by default. In order to change color, utility class is added: You can also alter the position of the border line and its width using the following classes: Badges Badges are added using .label. Utility classes as .label-primary specify the background color, .label-rounded - rounded shape for the label: This section covers color and style variations of an additional panel. The user-interface-panels.html is responsible for the panels.
.panel applies some basic border and padding to contain the content. Basic panel with heading and content has the following structure:
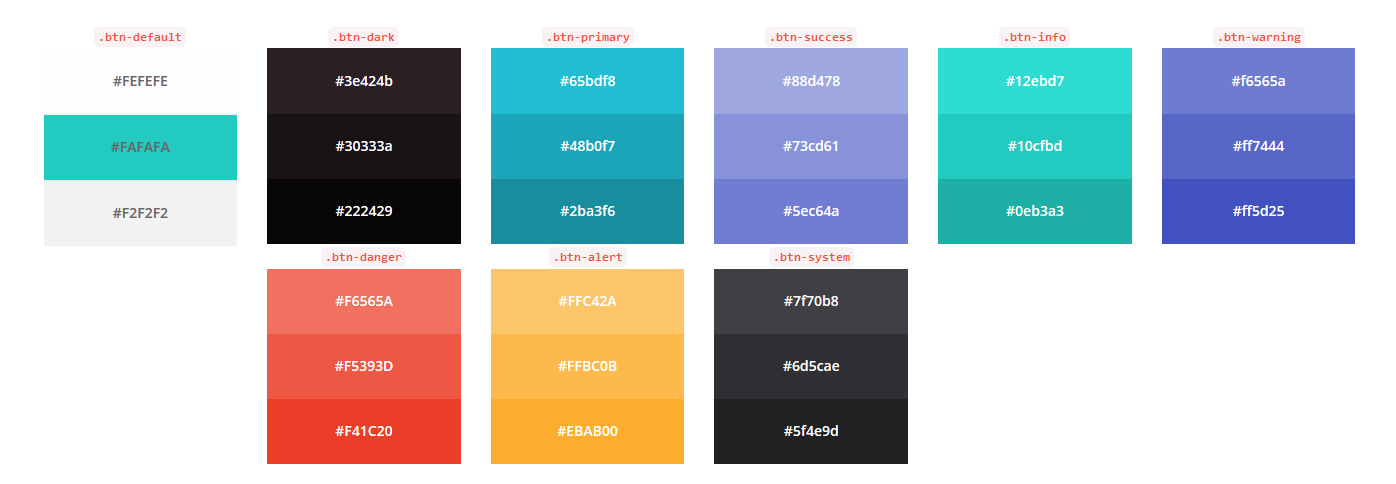
Color and Style
Please Note!
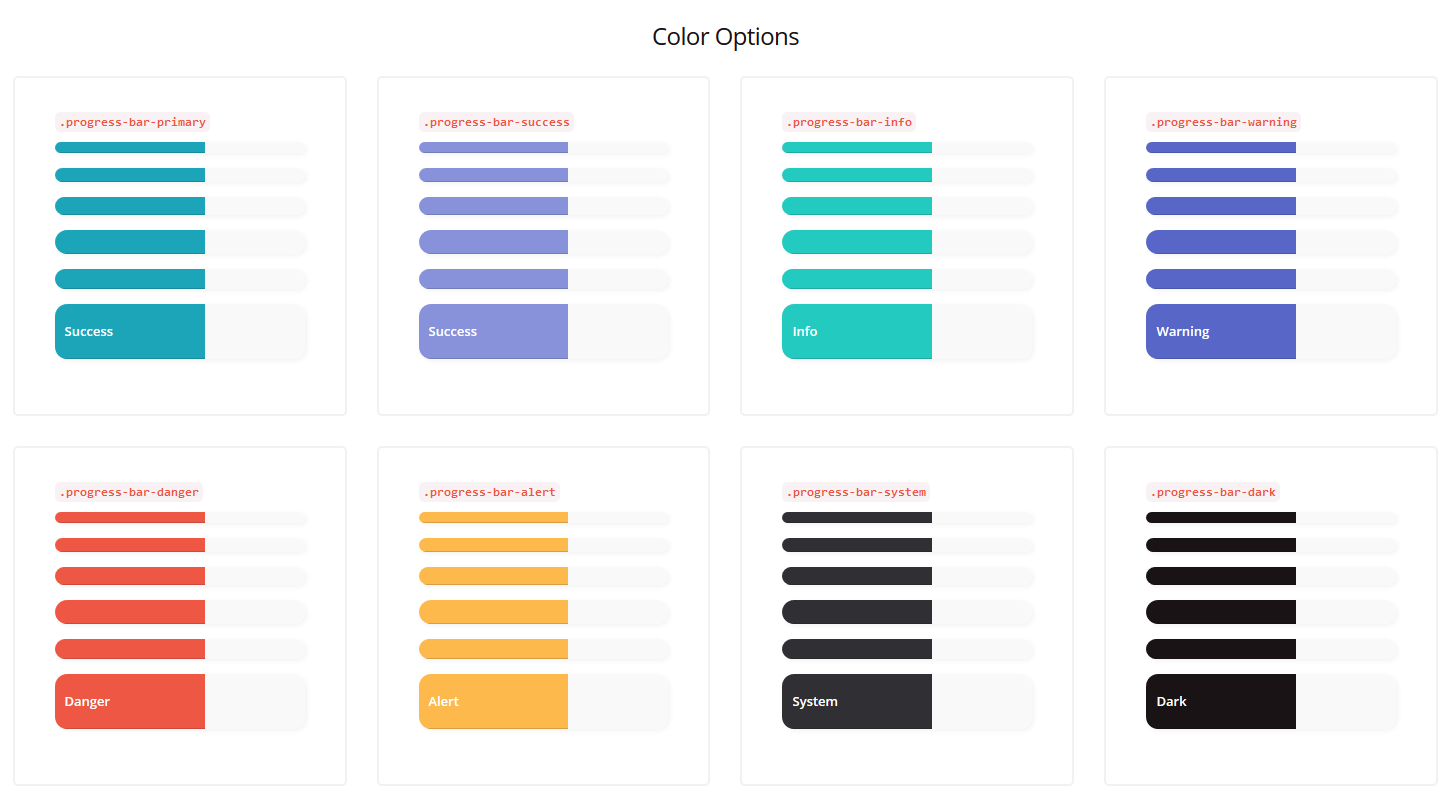
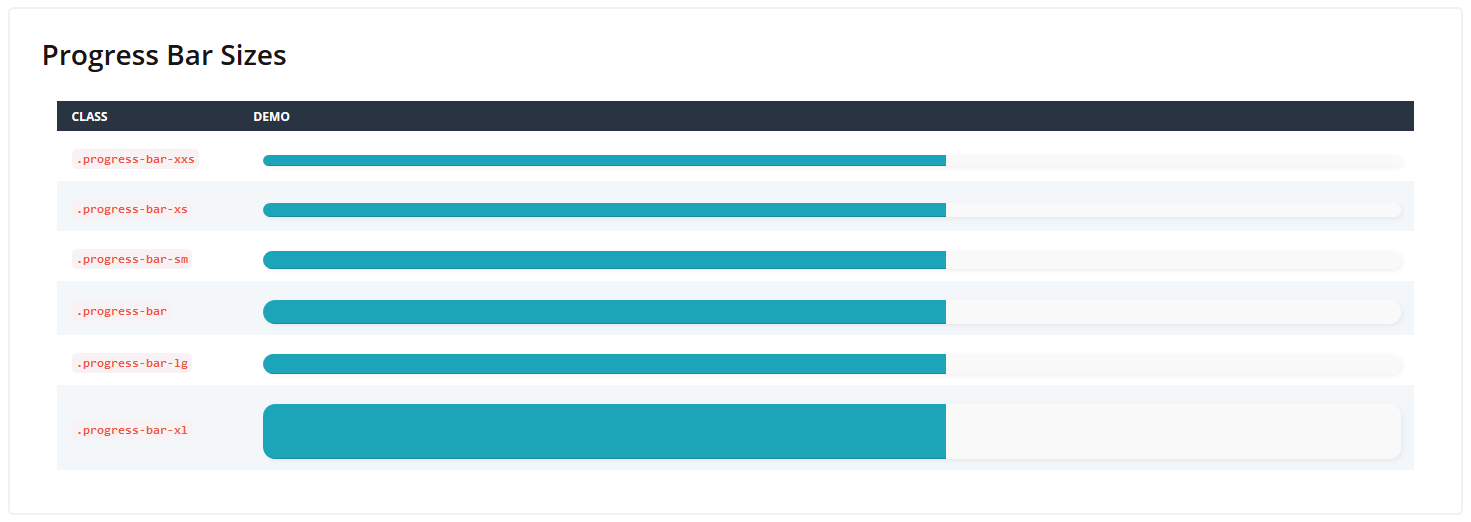
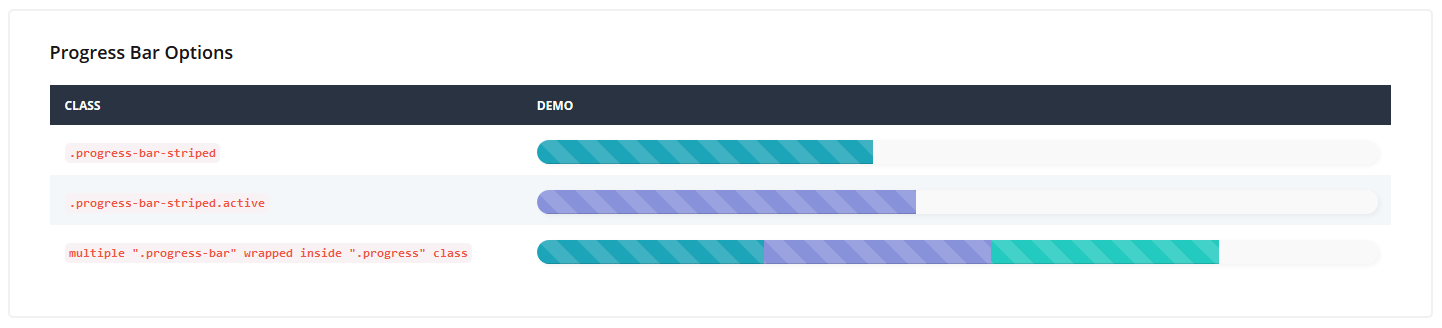
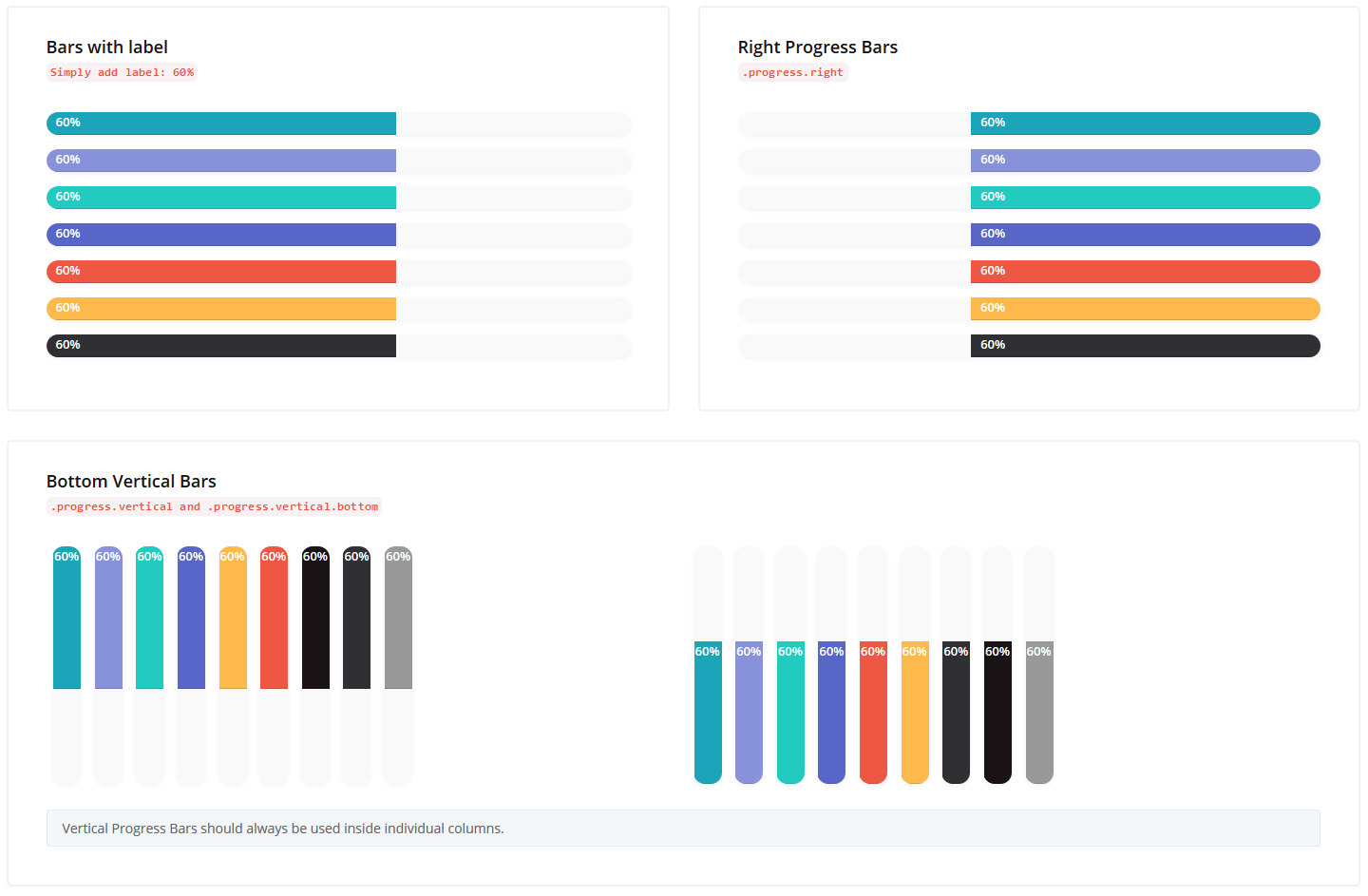
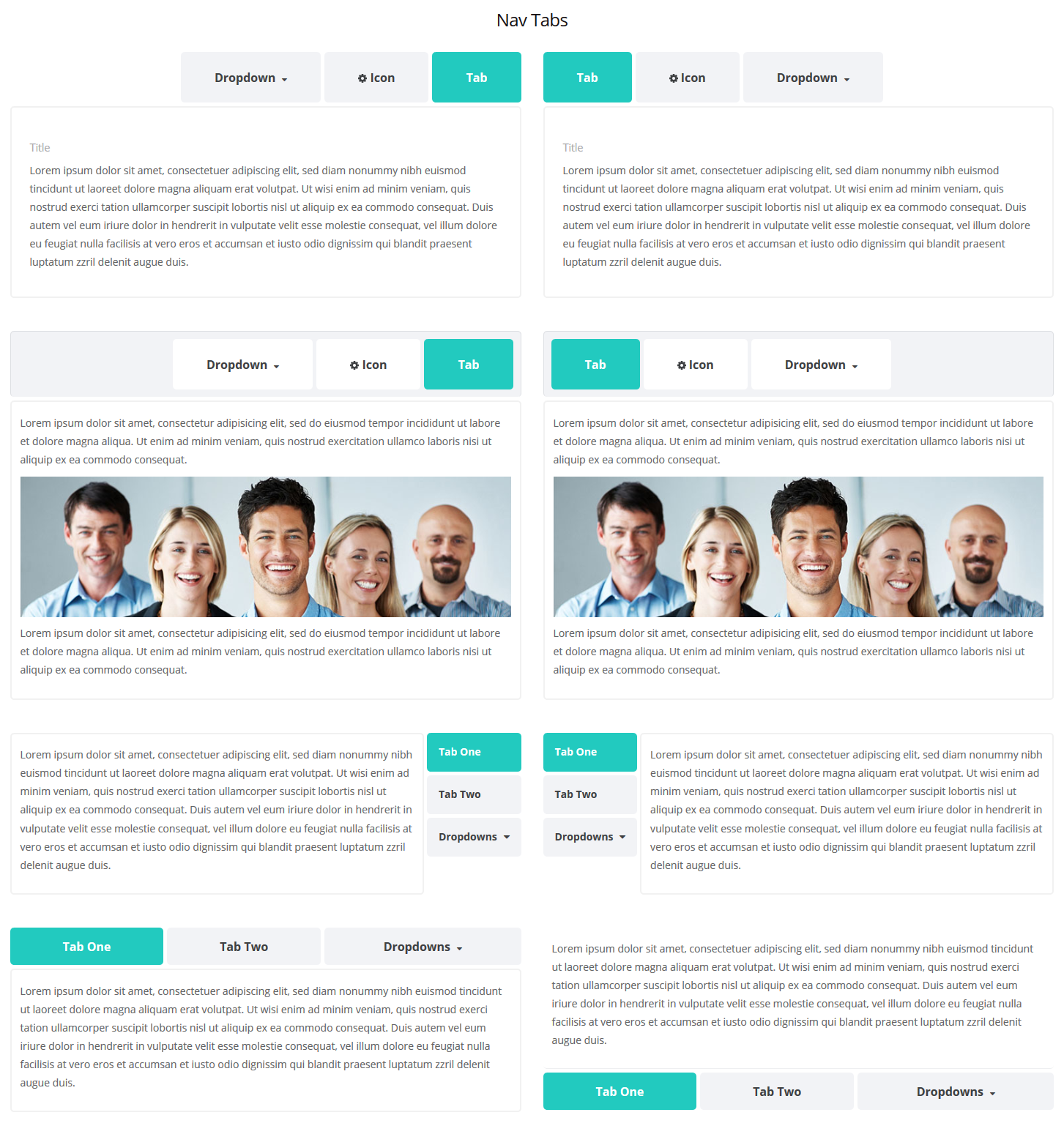
This section demonstrates color and style variations of the progress bars. The user-interface-progress-bars.html is responsible for the panels. HTML for basic progress bar: Color variations Size variations As you can see, the bar size is set using .progress-bar-xxs/.progress-bar-xs/.progress-bar-sm/.progress-bar-lg/.progress-bar-xl/: Other options Vertical Progress Bars should always be used inside individual columns. This section demonstrates color and style variations of the progress bars. The user-interface-tabs.html is responsible for the navigation tabs.
Tabs are created like li items wrapped in .nav. Each tab has an anchor link to the tab content id, like in the following example:
Page user-interface-icons.html contains the list of icons used in the theme.
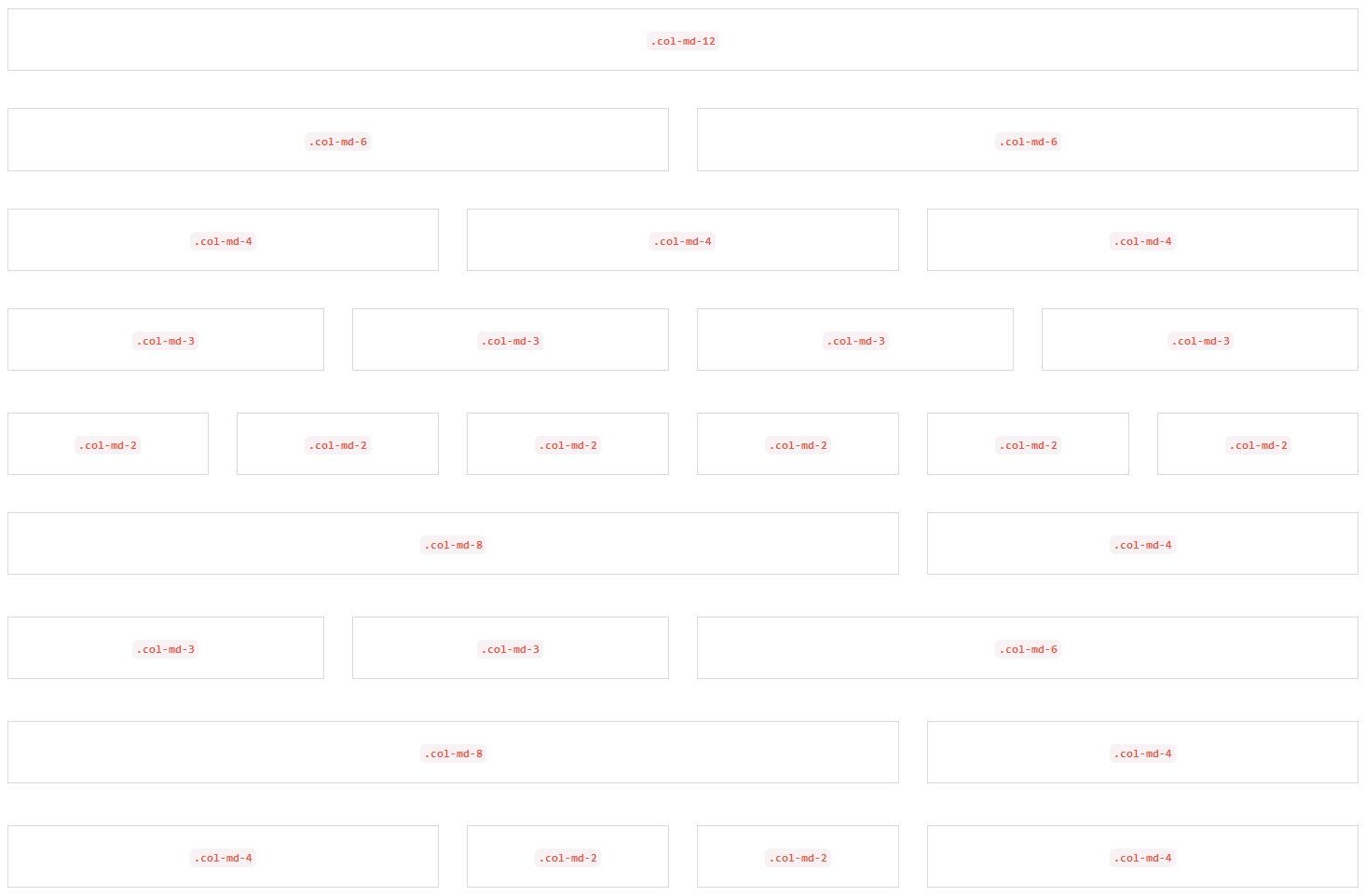
Bootstrap includes responsive grid system, which scales up to 12 columns. Grid system allows you to create a nice page layout using a series of rows and columns. Page user-interface-grid.html illustrates how to create columns and what class names are used for them:
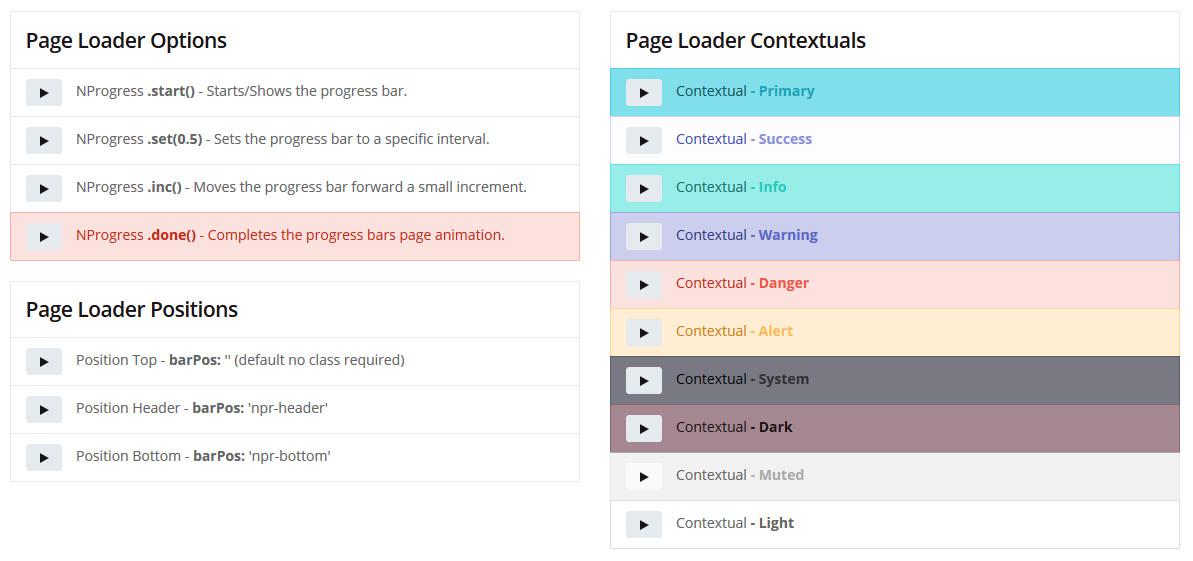
Page user-interface-progress-loader.html shows what page loaders can be applied in the theme.Alerts



Typography






Panels



Progress bars
Progress bars use CSS3 transitions and animations which are not supported in Internet Explorer 9 and below or older versions of Firefox. Opera 12 does not support animations.




Tabs

Icons
Grid

Page progress loader

Plugins
There are 3rd party plugins used in the theme. Their source files are located in assets/js/plugins folder.
Maps
This section covers map plugins included in the theme:
GMaps
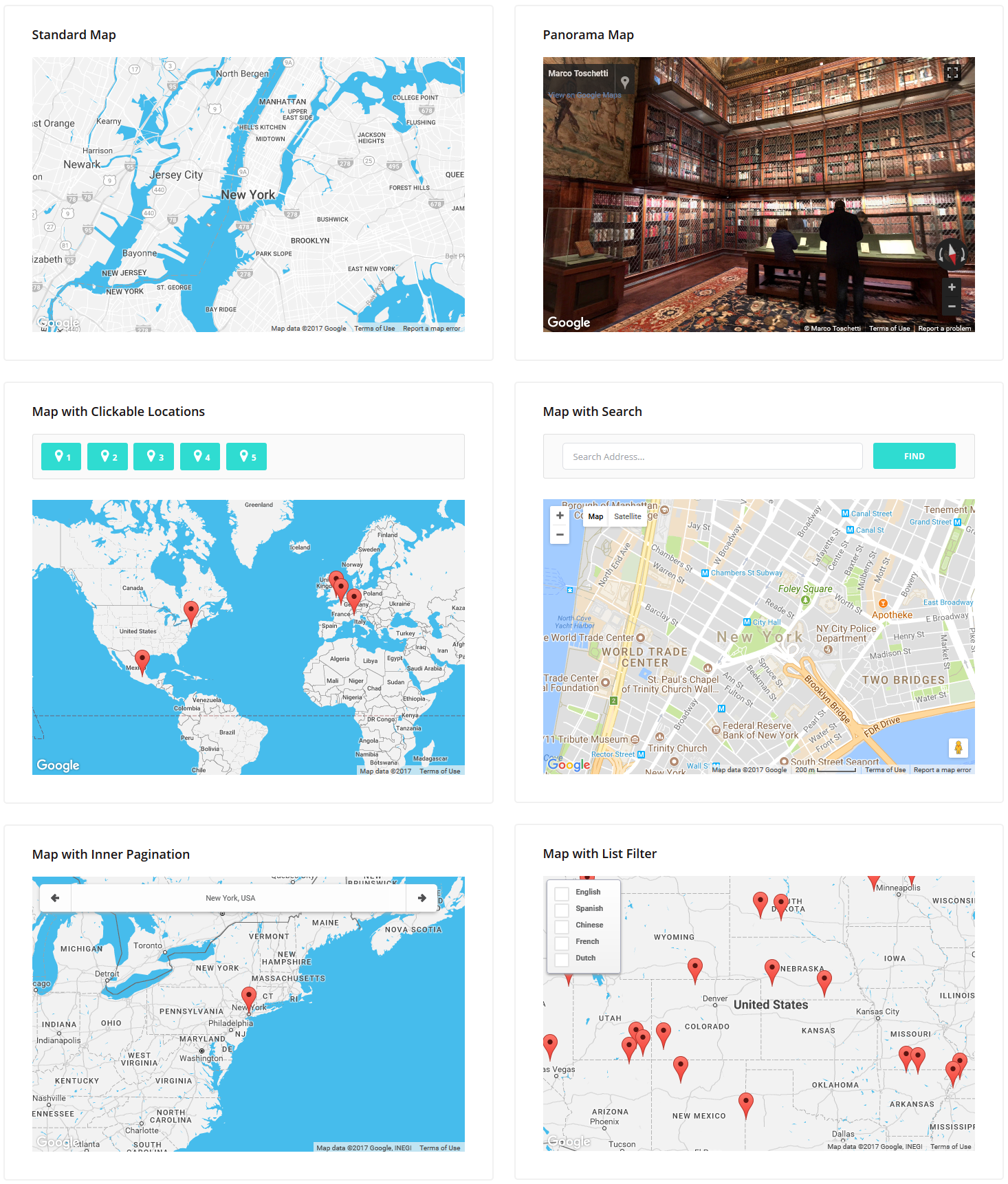
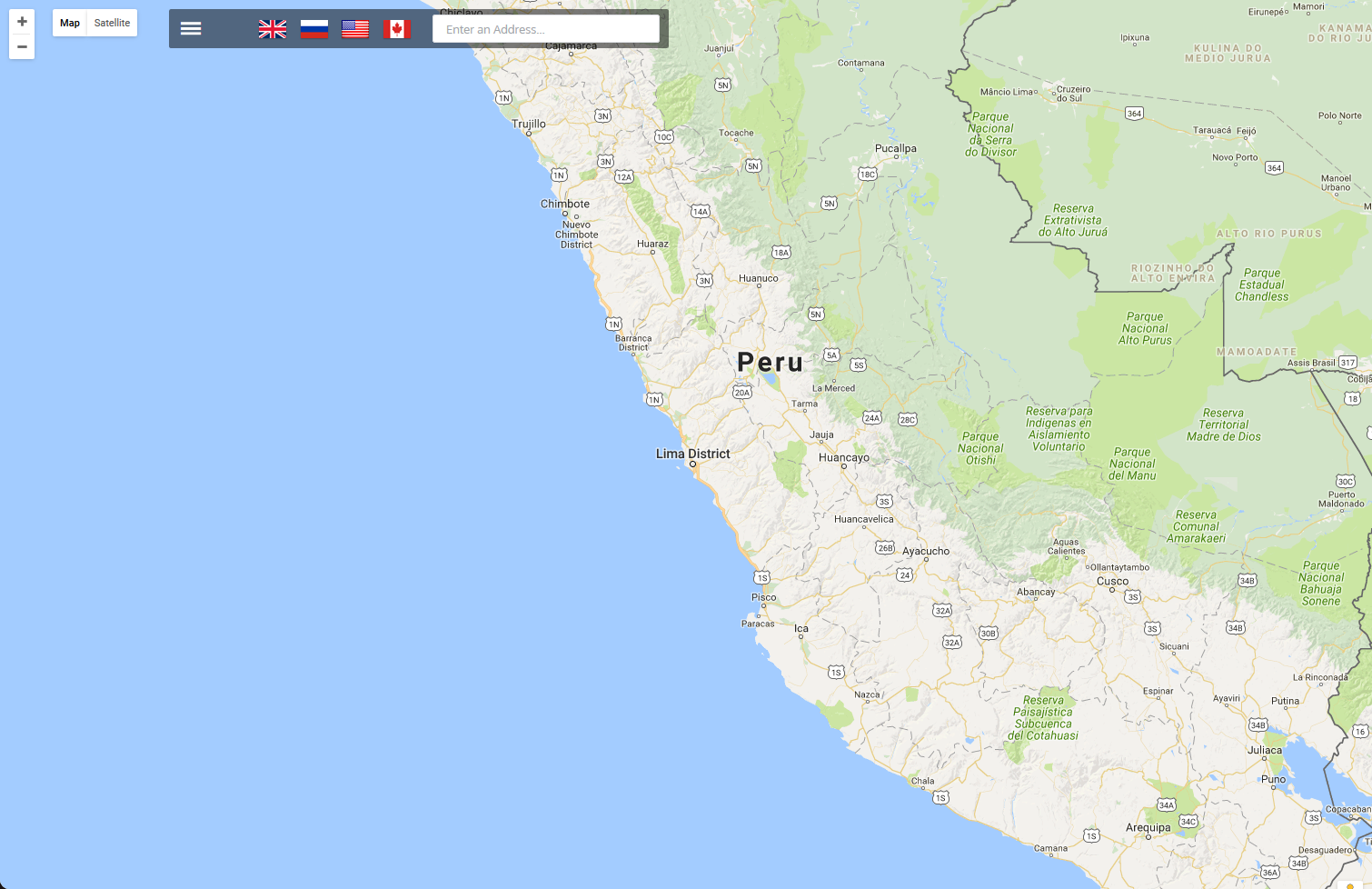
Maps-basic.html file shows the types of maps that can be created using this plugin. Assets/js/pages/maps-basic.js file (as well as the other "maps-"-related .js files) contains jQuiery.
Gmap plugin documentation can be found at the following link: http://hpneo.github.io/gmaps/documentation.html
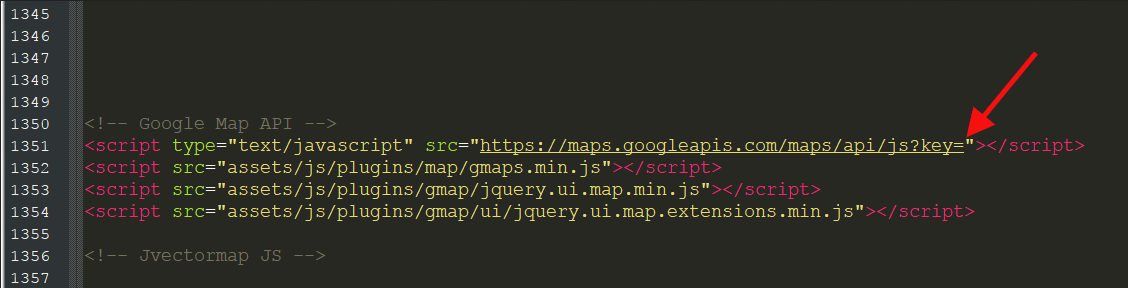
Please do not forget to specify your Google API Key in the maps-basic.html file to make the map function properly. See the screenshot below.
More information on how to properly obtain an API key can be found here.


Vector Maps
JVectorMap Plugin is used in the theme to create vector maps.

JS plugin file is located in assets/js/plugins/jvectormap/jquery.jvectormap.min.js. For more details, please check plugin documentation at http://jvectormap.com/documentation/.
Full Maps
maps-full.js is responsible for this kind of maps.

Charts
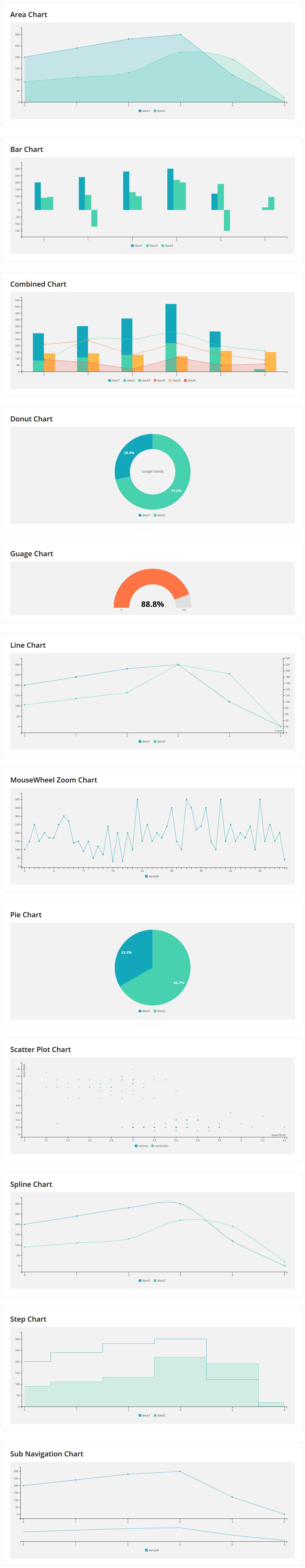
- Highcharts plugin. Charts-highcharts.html file illustrates what chart types can be created using the plugin. For more details, please check plugin documentation at http://api.highcharts.com/highcharts.
- C3-D3 Charts. The plugin documentation can be found at http://c3js.org/reference.html.
- Flot. In order to get plugin documentation, please follow the link https://github.com/flot/flot/blob/master/API.md



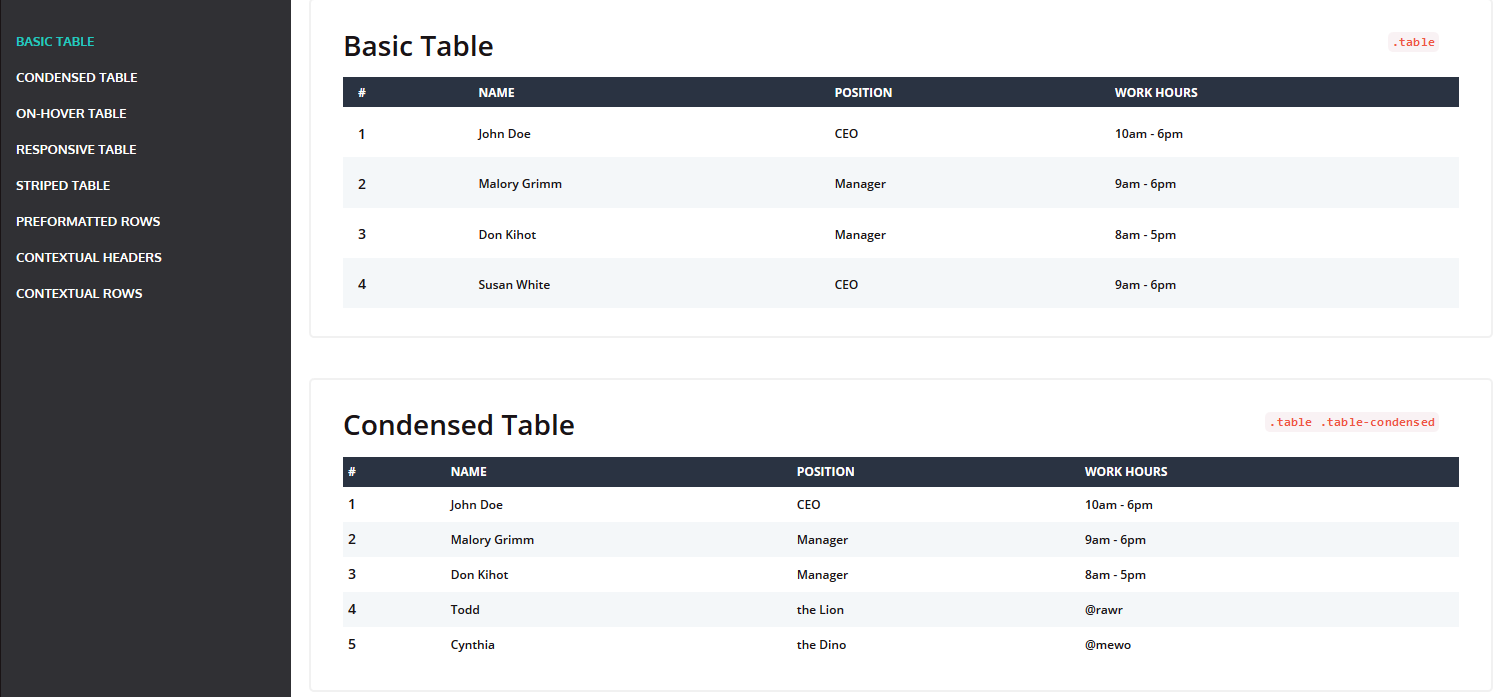
Tables
- Basic tables are created in the theme using .table. Additional utility classes can be found in tables-basic.html file:
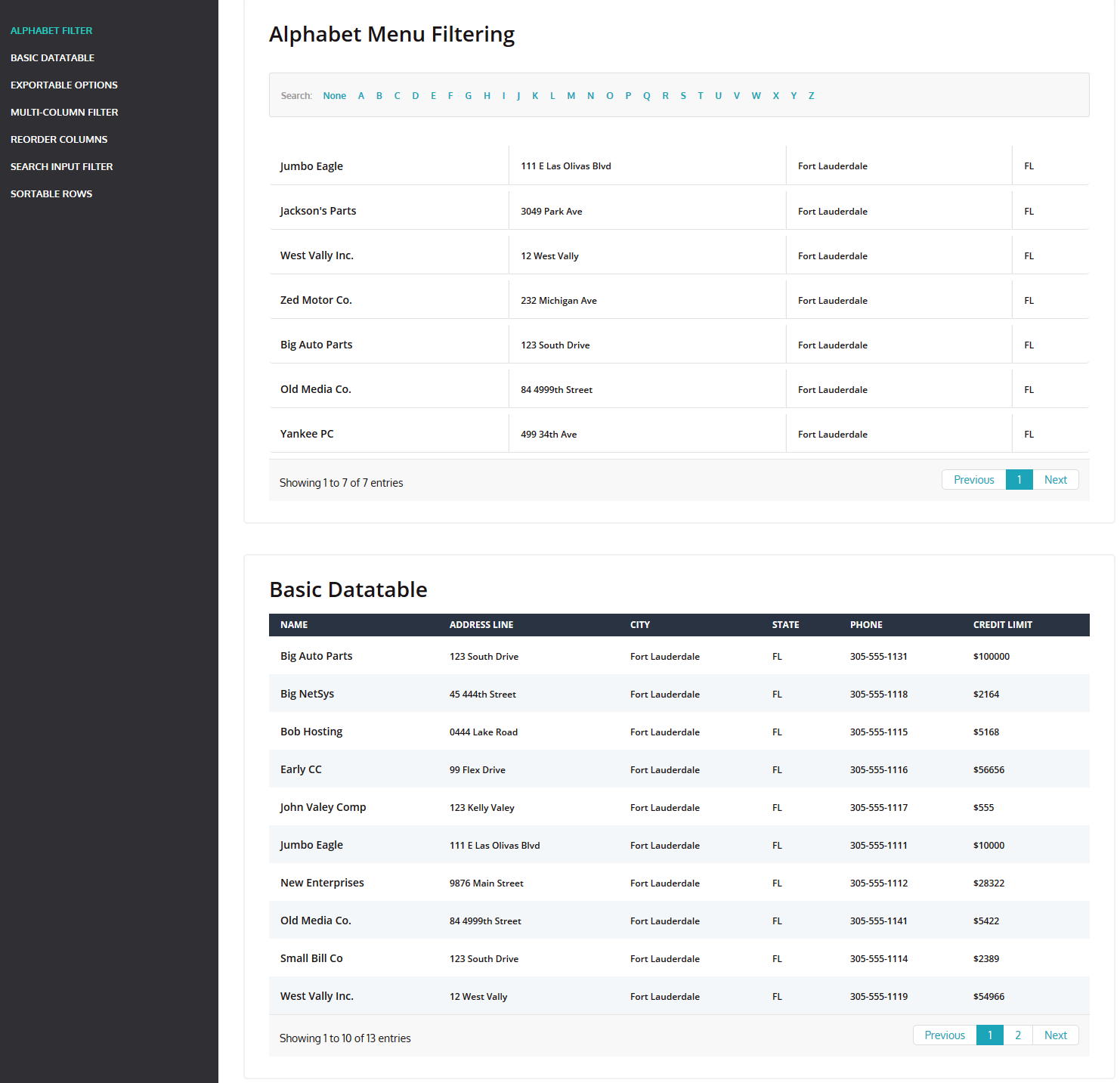
- DataTables plugin documentation: http://datatables.net/reference/index.
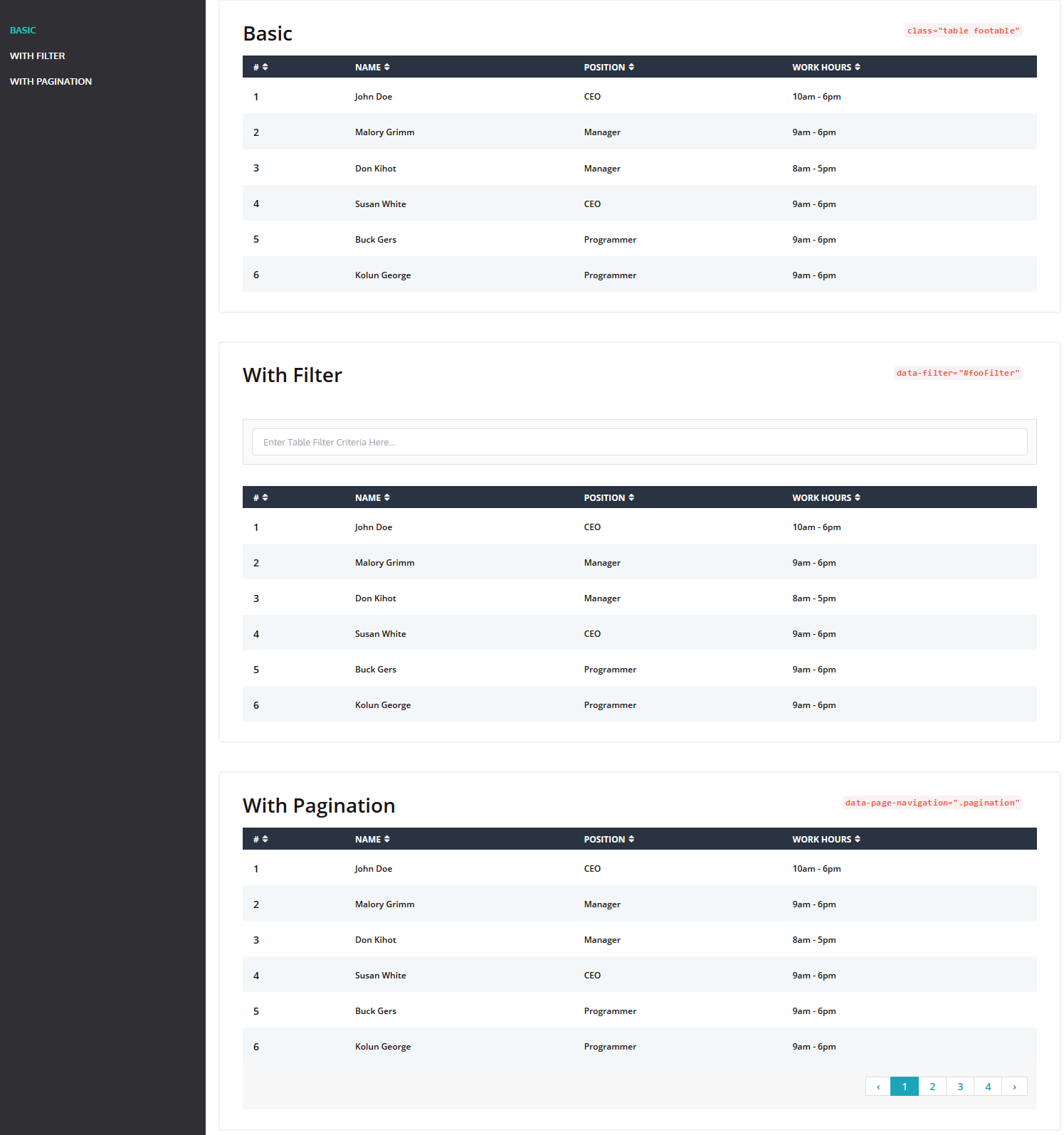
- Sortable tables are created with class="table footable":
- Pricing tables: each table column is wrapped in .pricing-plan:




Pages
Here is the list of available pre-designed pages included in the theme:
- Account confirmation page: utility-confirmation.html
- Login page: utility-login.html
- Registration page: login-register.html
- Password reset page: utility-forgot-password.html
- Coming Soon page: utility-coming-soon.html
- 404 Error page: utility-404-error.html
- Search results page: basic-search-results.html
- User profile page: basic-profile.html
- Timeline page: basic-timeline.html
- Faq page: basic-faq-page.html
- Calendar page: basic-calendar.html
- Messages page: basic-messages.html
- Gallery page: basic-gallery.html
- Invoice: basic-invoice.html
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes, if considering any type of modification.
- Fonts:
- "Oxygen", "Open Sans".
- Fontello (non standard, icons set).
- 3rd party plugins. The list is available in assets/js/plugins folder.
All non-standard fonts are from Google Web Fonts and Fontello icons set.
We have used pictures from:
http://www.depositphotos.com
IMPORTANT! Please also be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
We can provide you with the list of image ids used in the theme, just contact our support team.
Thank you!